通过redux管理列表数据 会造成多次渲染?
老师,几个问题解答下咯:
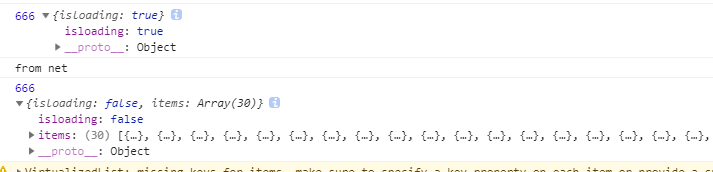
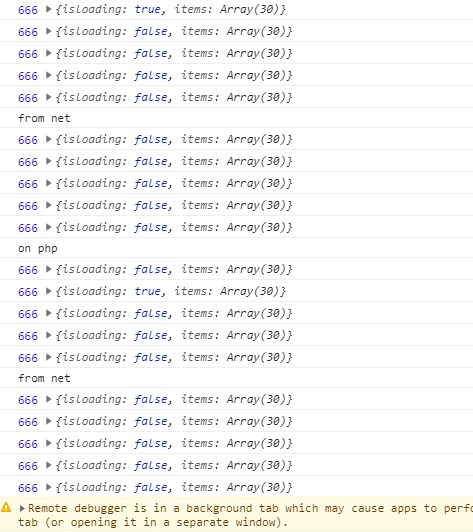
1,通过redux管理列表数据,那么每一次获取数据,最少会派发2次action,会造成页面渲染两次吧?这样会影响性能么?
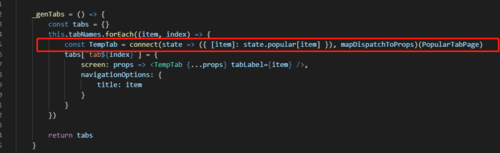
2.应为当前页面是多tab页面,假如在我打开了java,php,c…等多个tab的情况下,每一次刷新某一个tab页面的数据,都会触发其他多个页面的重新渲染吧,因为用的是同一个状态树,而且每一次渲染还会渲染两次。。。。这好像不太科学。。。
总感觉 这种列表数据 不该放在redux里管理额。。。
1476
收起