vitepress打包中遇到的问题
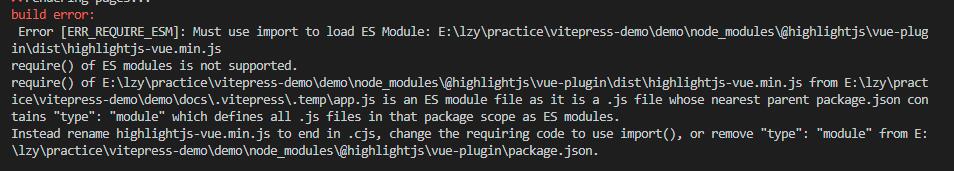
我最近用vitepress写了一个文档,实现像element-plus官方组件文档那样的效果,可以有demo演示以及查看demo源码,然后让demo源码高亮,我是引入了highlight.js跟@highlightjs/vue-plugin来实现代码高亮的,本地开发环境下是正常的,可以高亮,但是打包后就会报错,报错如下:
群里的同学有提供一个方法,在vite.config.js里面配置ssr:{noExternal:[’@highlightjs/vue-plugin’]},我试了一下是没报错了,可以正常打包,但是代码高亮不起来,我也有根据报错提示,尝试用import()的方式引入,但虽然也可以打包,不过会报一些其它的错,代码也是高亮不起来。不知道老师有没有什么解决方法
926
收起





















