chrome调试工具(打断点)使用问题
双越老师好,想请教一下,
请问能不能提供一篇chrome调试工具的详细使用的博文呢?或者能不能出一个chrome调试工具使用的详细课程呢?
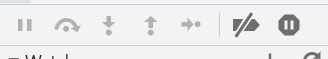
我搜了一下网上的博文,基本上给的答案是五花八门。尤其是右侧几个按钮的使用。
这是我找的四篇对按钮不同的解释,您看看哪个更符合实际呢?您能否具体解释一下这几个按钮具体是干嘛用呢?谢谢。
版本1:
Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
Step over next function call:执行到下一步的函数调用(跳到下一行)。
Step into next function call:进入当前函数。
Step out of current function:跳出当前执行函数。
Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
Pause on exceptions:异常情况自动断点设置。
版本2:
(等号)pause script execution–>下一个断点
(半弧箭头)step 快捷键:F9–>下一行
(下箭头)step into 快捷键:F11 全称:step into next function call–>下一行,遇到子函数就进去继续
(上箭头)step over 快捷键:F10 全称:step over next function call–>下一行,如果已经在函数内部,则不再进入子函数内部,在外部则,进入函数。
(右箭头)step out 快捷键:Shift + F11 全称:step out of current function–>直接跳出当前的函数,返回父级函数
(右粗箭头)deactivate breakpoints or activate breakpoints–>禁用断点/启用断点
(圆形等号)pause on execution–>暂停执行
版本3:
第一个图标是:resume script excution。会将断点执行过程重启(resume)。
第二个图标是:step over next function ,即如果遇到一个函数,它会直接执行完这个函数,而是直接执行跳过进入下一步,不显示细节。
第三个图标是:step into next function ,即如果遇到一个函数,它不会一下运行完这个函数,而是进入函数内部,一步一步地行,这样,我们可以更清楚地观察执行过程。
4.第四个图标是:step out of current function,即如果利用 step into已经进入了函数内部,我们可以通过此功能来一下执行完函数内部剩下的代码。
版本4:
左到右依次是点击运行到下一个断点
如果没有设置断点会直接运行完代码
点击运行代码到断点的下一行
点击跳进断点函数里进行调试
跳出当前函数调用
当前断点的下一步




















