你好我想问一下在学到6-1的时候,antd的官网配置不太一样了,按照官方文档配置后,实现出的效果跟教学中的不一样
你好我想问一下在学到6-1的时候,antd的官网配置不太一样了,按照官方文档配置后,实现出的效果跟教学中的不一样。
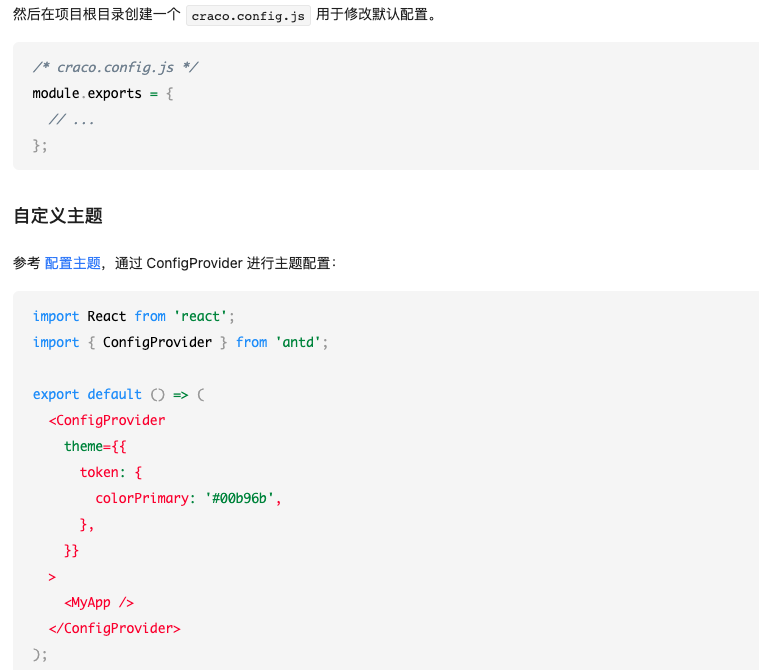
官方文档是这样的:
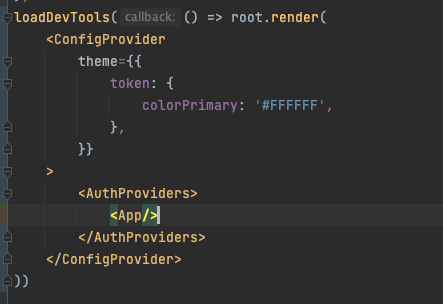
然后我按照官方文档的代码是这样的:
实现的效果是按钮只有鼠标移动上去才会显示为白色,加了fontSize以后字体也没有任何变化
609
收起
正在回答 回答被采纳积分+3
2回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程

















