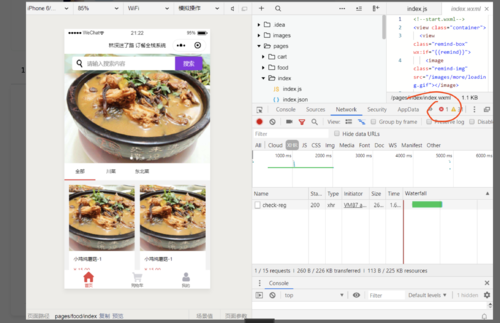
老师,onload的时候不发送index请求是怎么回事?而且代码好像获取不到banner_list,cat_list
//index.js
//获取应用实例
var app = getApp();
Page({
data: {
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
loadingHidden: false, // loading
swiperCurrent: 0,
categories: [],
activeCategoryId: 0,
goods: [],
scrollTop: "0",
loadingMoreHidden: true,
searchInput: '',
},
onLoad: function () {
var that = this;
wx.setNavigationBarTitle({
title: app.globalData.shopName
});
that.setData({
banners: [
{
"id": 1,
"pic_url": "/images/food.jpg"
},
{
"id": 2,
"pic_url": "/images/food.jpg"
},
{
"id": 3,
"pic_url": "/images/food.jpg"
}
],
categories: [
{id: 0, name: "全部"},
{id: 1, name: "川菜"},
{id: 2, name: "东北菜"},
],
activeCategoryId: 0,
goods: [
{
"id": 1,
"name": "小鸡炖蘑菇-1",
"min_price": "15.00",
"price": "15.00",
"pic_url": "/images/food.jpg"
},
{
"id": 2,
"name": "小鸡炖蘑菇-1",
"min_price": "15.00",
"price": "15.00",
"pic_url": "/images/food.jpg"
},
{
"id": 3,
"name": "小鸡炖蘑菇-1",
"min_price": "15.00",
"price": "15.00",
"pic_url": "/images/food.jpg"
},
{
"id": 4,
"name": "小鸡炖蘑菇-1",
"min_price": "15.00",
"price": "15.00",
"pic_url": "/images/food.jpg"
}
],
loadingMoreHidden: false
});
this.getBannerAndCat();
},
scroll: function (e) {
var that = this, scrollTop = that.data.scrollTop;
that.setData({
scrollTop: e.detail.scrollTop
});
},
//事件处理函数
swiperchange: function (e) {
this.setData({
swiperCurrent: e.detail.current
})
},
listenerSearchInput: function (e) {
this.setData({
searchInput: e.detail.value
});
},
toSearch: function (e) {
this.setData({
p: 1,
goods: [],
loadingMoreHidden: true
});
this.getFoodList();
},
tapBanner: function (e) {
if (e.currentTarget.dataset.id != 0) {
wx.navigateTo({
url: "/pages/food/info?id=" + e.currentTarget.dataset.id
});
}
},
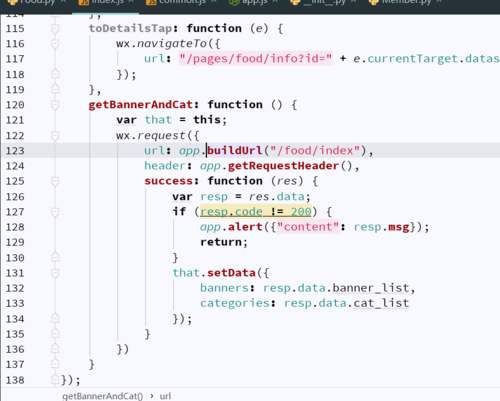
toDetailsTap: function (e) {
wx.navigateTo({
url: "/pages/food/info?id=" + e.currentTarget.dataset.id
});
},
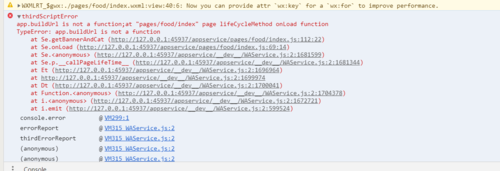
getBannerAndCat: function () {
var that = this;
wx.request({
url: app.buildUrl("/food/index"),
header: app.getRequestHeader(),
success: function (res) {
var resp = res.data;
if (resp.code != 200) {
app.alert({"content": resp.msg});
return;
}
that.setData({
banners: resp.data.banner_list,
categories: resp.data.cat_list
});
}
})
}
});
而且在that.setData({
banners: resp.data.banner_list,
categories: resp.data.cat_list
});
代码好像获取不到banner_list,cat_list
下面是api中的food.py里面的代码
@route_api.route("/food/index")
def foodIndex():
resp = {'code': 200, 'msg': '操作成功~', 'data': {}}
cat_list = FoodCat.query.filter_by(status=1).order_by(FoodCat.weight.desc()).all()
data_cat_list = []
data_cat_list.append({
'id': 0,
'name': "全部"
})
if cat_list:
for item in cat_list:
tmp_data = {
'id': item.id,
'name': item.name
}
data_cat_list.append(tmp_data)
resp['data']['cat_list'] = data_cat_list
food_list = Food.query.filter_by(status=1) \
.order_by(Food.total_count.desc(), Food.id.desc()).limit(3).all()
data_food_list = []
if food_list:
for item in food_list:
tmp_data = {
'id': item.id,
'pic_url': UrlManager.buildImageUrl(item.main_image)
}
data_food_list.append(tmp_data)
resp['data']['banner_list'] = data_food_list
return jsonify(resp)
695
收起






 就这个
就这个












