关于函数柯里化
老师,你好!
有一个函数柯里化的问题。
比如,fun a() {…(一堆判断); return fun b() {}} ,我们频繁调用a函数。
那么对于一堆判断来说 只会第一次执行一次,接下来都不会执行它,只执行函数b,代码复用,提高了性能。
如果一堆判断没有,那么用函数柯里化有什么好处嘛?对于return 的那个函数呢?
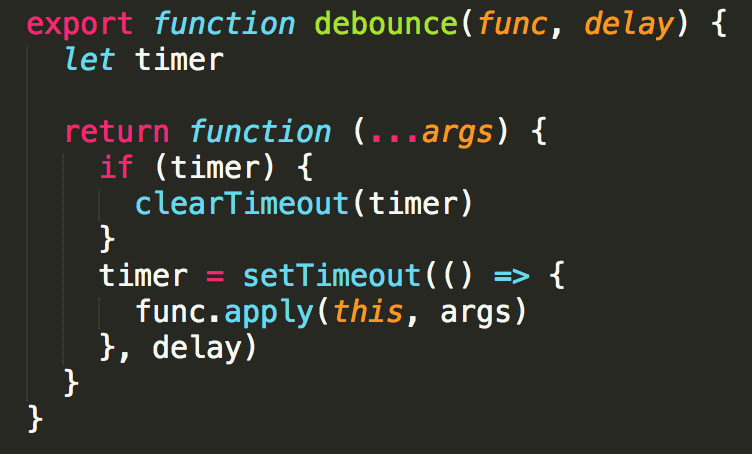
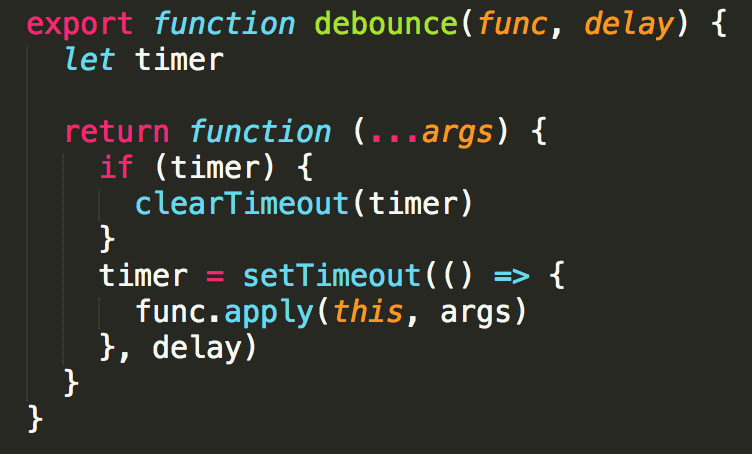
就比如课程里这个截流函数。
967
收起
老师,你好!
有一个函数柯里化的问题。
比如,fun a() {…(一堆判断); return fun b() {}} ,我们频繁调用a函数。
那么对于一堆判断来说 只会第一次执行一次,接下来都不会执行它,只执行函数b,代码复用,提高了性能。
如果一堆判断没有,那么用函数柯里化有什么好处嘛?对于return 的那个函数呢?
就比如课程里这个截流函数。