对于后端接口返回401前端如何统一处理让其返回到登录页面呢?
老师您好,对于后端接口返回401前端如何统一处理让其返回到登录页面呢?老师在视频中说可以在拦截器中做统一的处理,但是我还是不知道前端这块该怎么写才能实现对后端接口返回401的时候,让其跳转到登录页面。
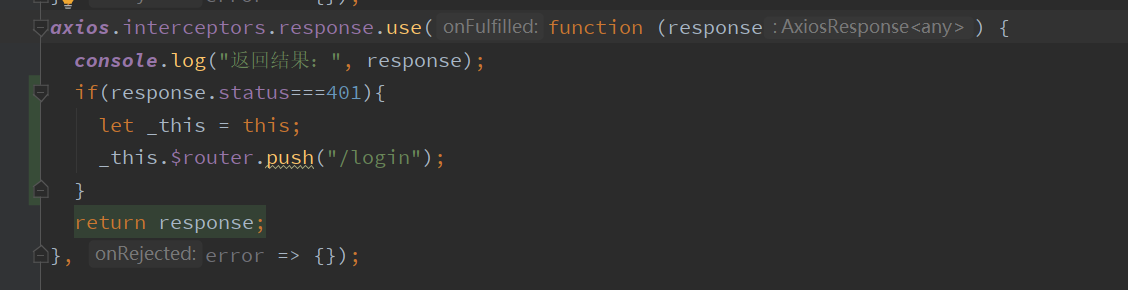
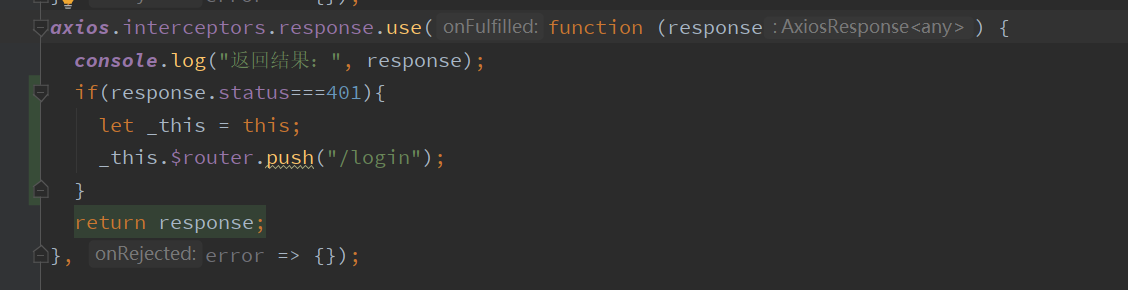
我自己试着写了一下没效果:
请老师解答一下,非常感谢
4701
收起
老师您好,对于后端接口返回401前端如何统一处理让其返回到登录页面呢?老师在视频中说可以在拦截器中做统一的处理,但是我还是不知道前端这块该怎么写才能实现对后端接口返回401的时候,让其跳转到登录页面。
我自己试着写了一下没效果:
请老师解答一下,非常感谢