为什么会需要转译?

老师您遇到的是什么样的情况,我跟着敲了下却没遇到,我写的时候不需要转译呀
<body>
<div id="root">
</div>
<script>
const app = Vue.createApp({
data() {
return {
count: 1,
price: 5
}
},
methods: {
},
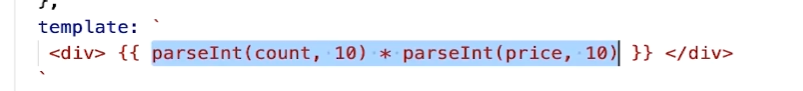
template: '{{count * price}}'
});
const vm = app.mount('#root');
</script>
</body>
466
收起

















