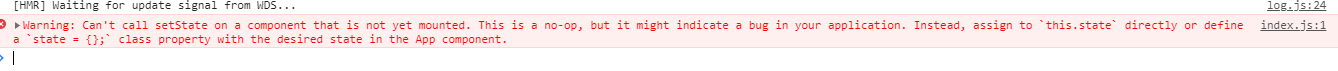
老师,我这里爆了一个警告

class App extends Component {
constructor(props) {
super(props)
this.state = store.getState()
this.handleChangeValue = this.handleChangeValue.bind(this)
this.handleValue = this.handleValue.bind(this)
store.subscribe(this.handleValue)
}
render() {
return (
<div style={{ marginTop: '20px' }}>
<Input
value={this.state.inputValue}
style={{ width: '300px', marginRight: '20px' }}
onChange={this.handleChangeValue}
/>
<button>提交</button>
<Divider orientation="left">Large Size</Divider>
<List
size="large"
header={<div>Header</div>}
footer={<div>Footer</div>}
bordered
dataSource={this.state.List}
renderItem={(item) => <List.Item>{item}</List.Item>}
/>
</div>
)
}
handleChangeValue(e) {
const action = {
type: 'CHANGE_VALUE',
inputValue: e.target.value,
}
store.dispatch(action)
}
handleValue() {
this.setState(() => {
return store.getState()
})
}
}
请问一下我这是哪里写的有错误吗
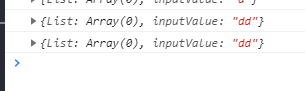
我在handleValue里面打印store.getState(),为什么我每次输入的时候,它会执行两次
921
收起















