关于path合并

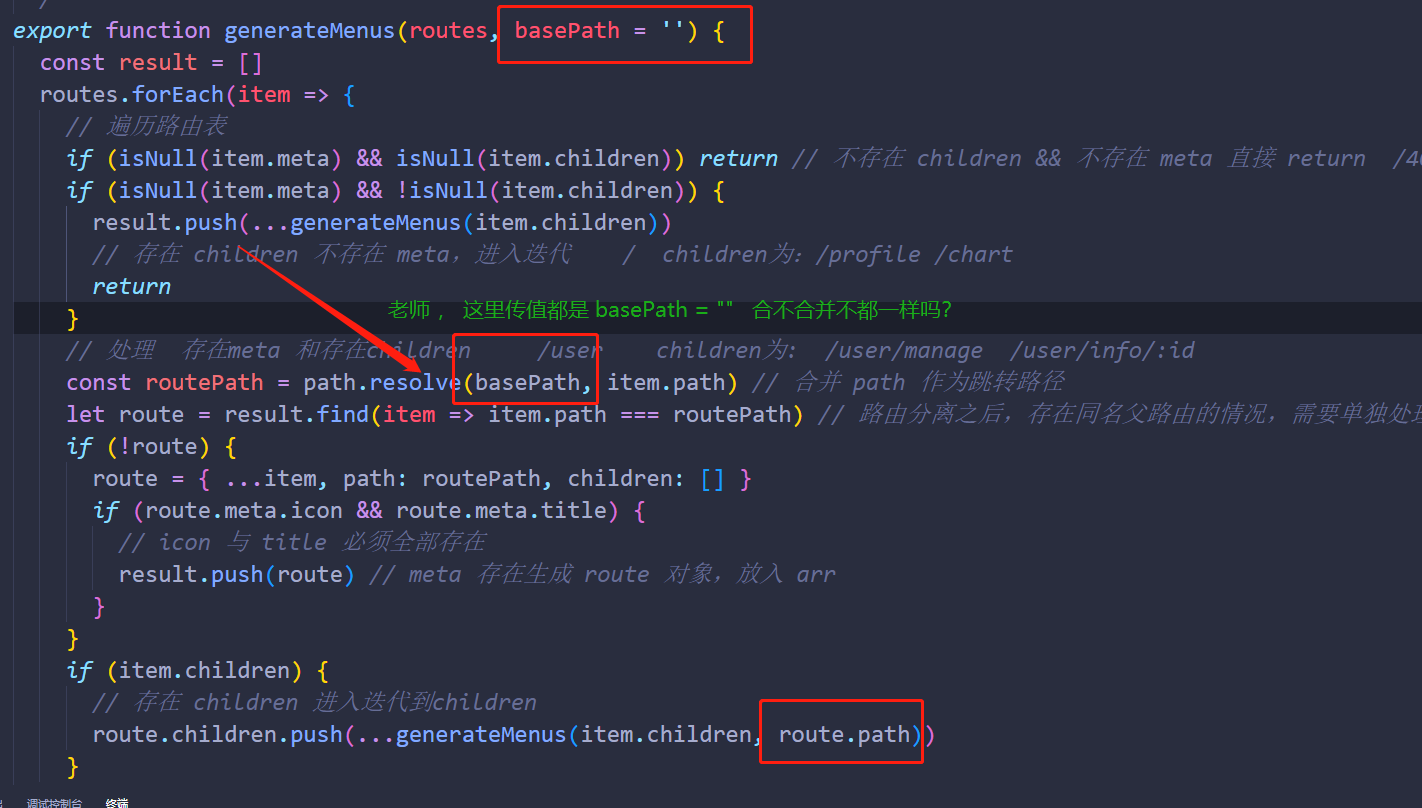
老师, 这里的path有什么用? 在递归 generateMenus
例如: 在处理父路由 /user
当处理children时: route.path 为: /user
if (item.children) {
// 存在 children 进入迭代到children
route.children.push(…generateMenus(item.children, route.path))
}
但是children中的子路由本来就是: /user/manage 合并后不就变成 了: /user/user/manage 了吗?
626
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












