使用volar验证TS useClickOutside参数类型错误
//Dropdown.vue
const dropdownRef = ref<null | HTMLElement>(null)
const isClickOutside = useClickOutside(dropdownRef)
//...其他代码
//useClickOutside.ts
const useClickOutside = (elementRef: Ref<null | HTMLElement>): Ref<boolean> => {
const isClickOutside = ref(false)
const handler = (e: MouseEvent) => {
if (elementRef.value) {
if (elementRef.value.contains(e.target as HTMLElement)) {
isClickOutside.value = false
} else {
isClickOutside.value = true
}
}
}
onMounted(() => {
document.addEventListener('click', handler)
})
onUnmounted(() => {
document.removeEventListener('click', handler)
})
return isClickOutside
}
老师你好:
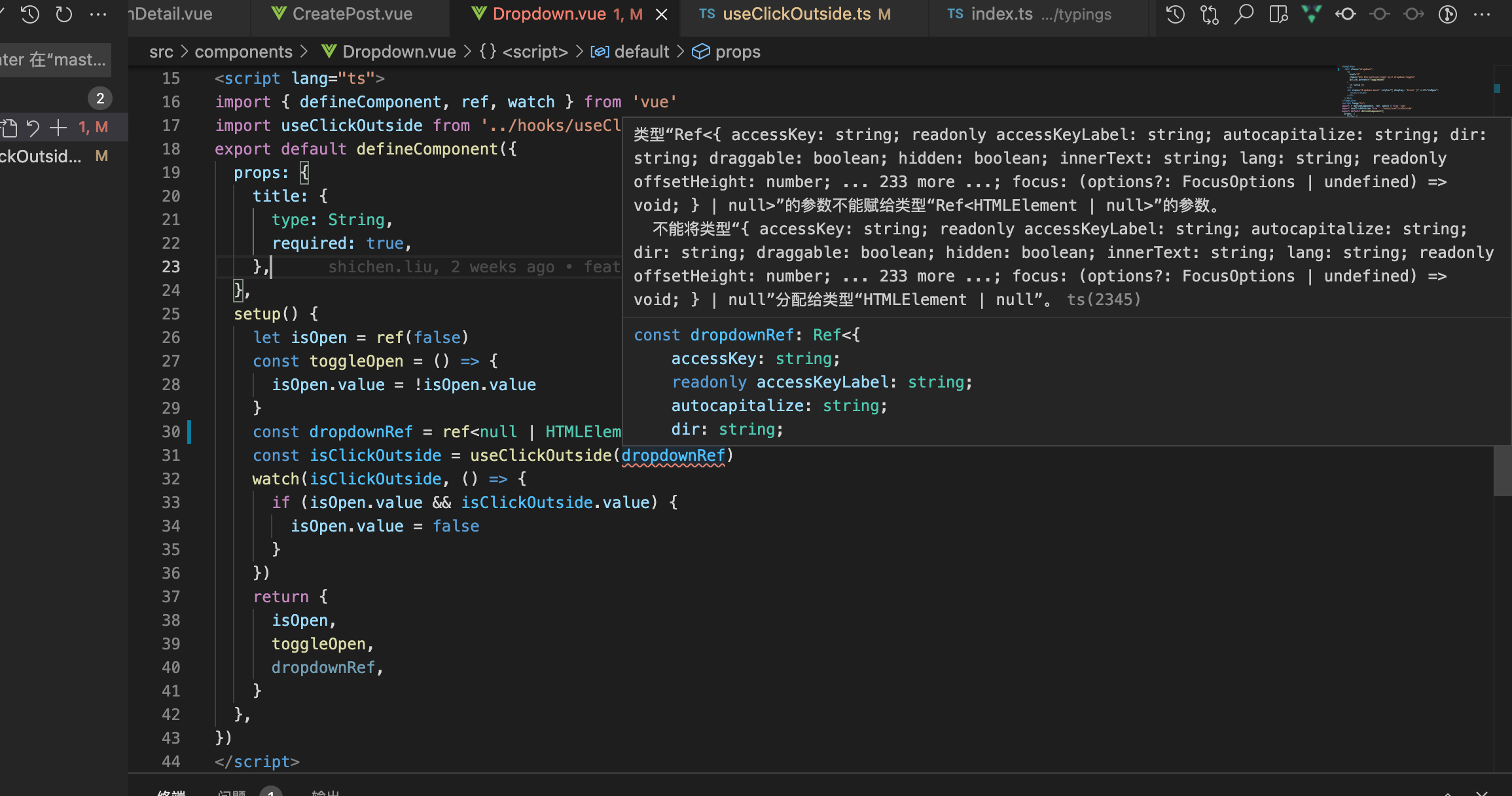
项目中使用了volar来做ts效验,原来使用vetur是没问题的,换成volar后类型出现以下错误,如图
尤雨溪已经说了未来volar会替代vetur成为新的工具,所以麻烦老师可以帮忙看看怎么解决。
项目地址:https://github.com/ollieSk8/zhihu-project
1158
收起















