我的const data没有content属性
我有个问题想请教下各位大佬,

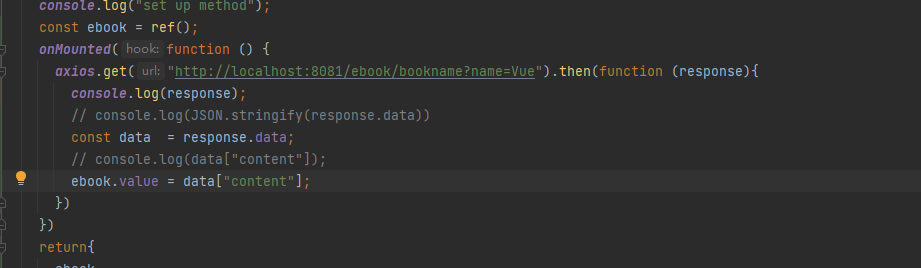
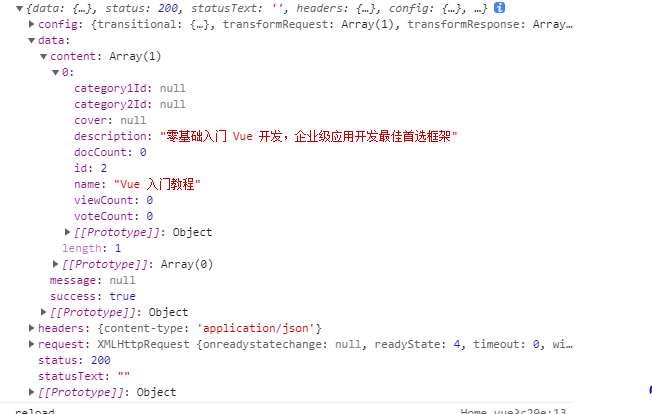
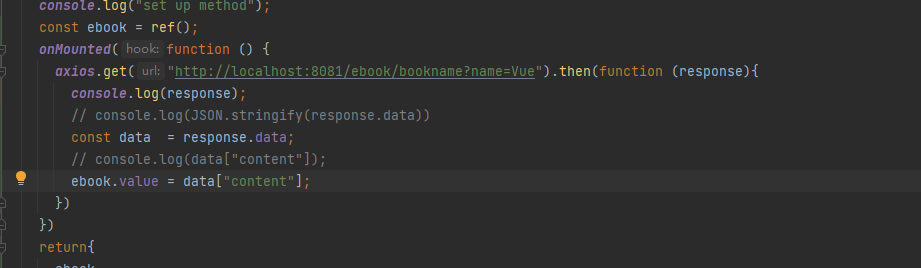
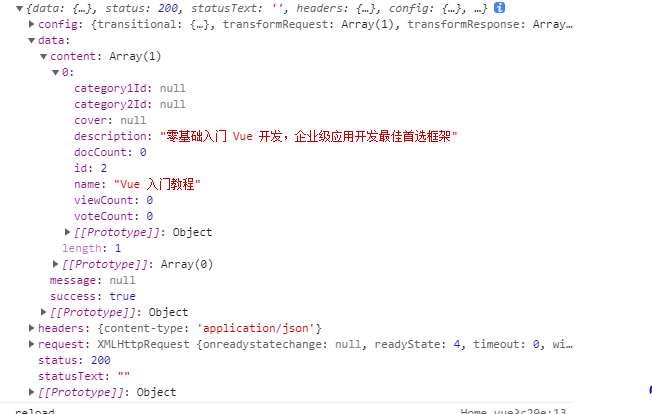
通过直接data.content报错提示没有这个属性。我打印出来的response也是有数据的。使用data[“content”]数据是可以显示出来的。为什么视频上可以直接使用data.content?
1127
收起
我有个问题想请教下各位大佬,

通过直接data.content报错提示没有这个属性。我打印出来的response也是有数据的。使用data[“content”]数据是可以显示出来的。为什么视频上可以直接使用data.content?