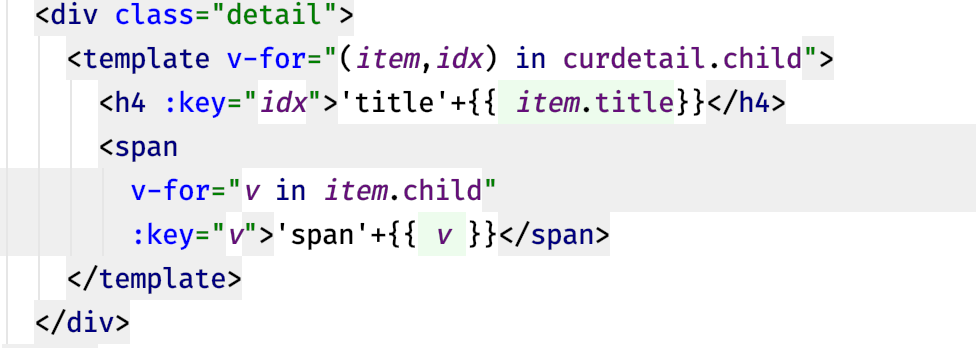
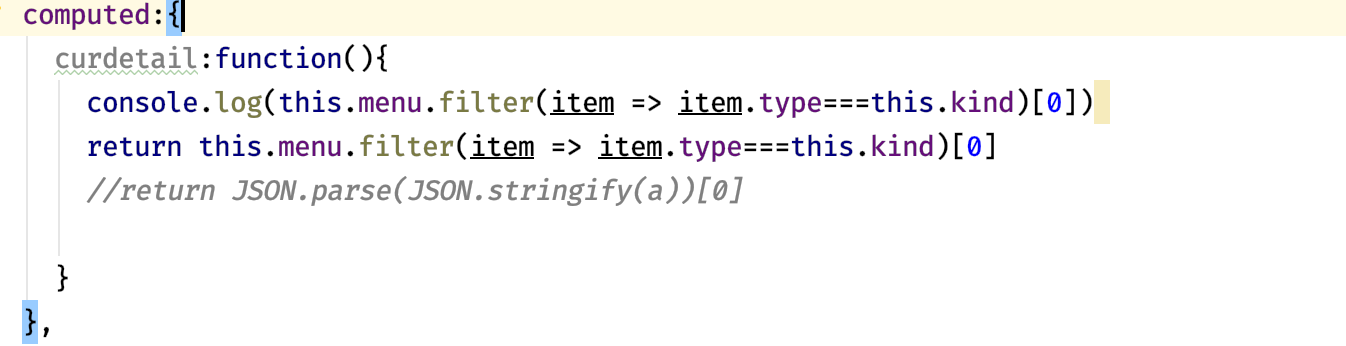
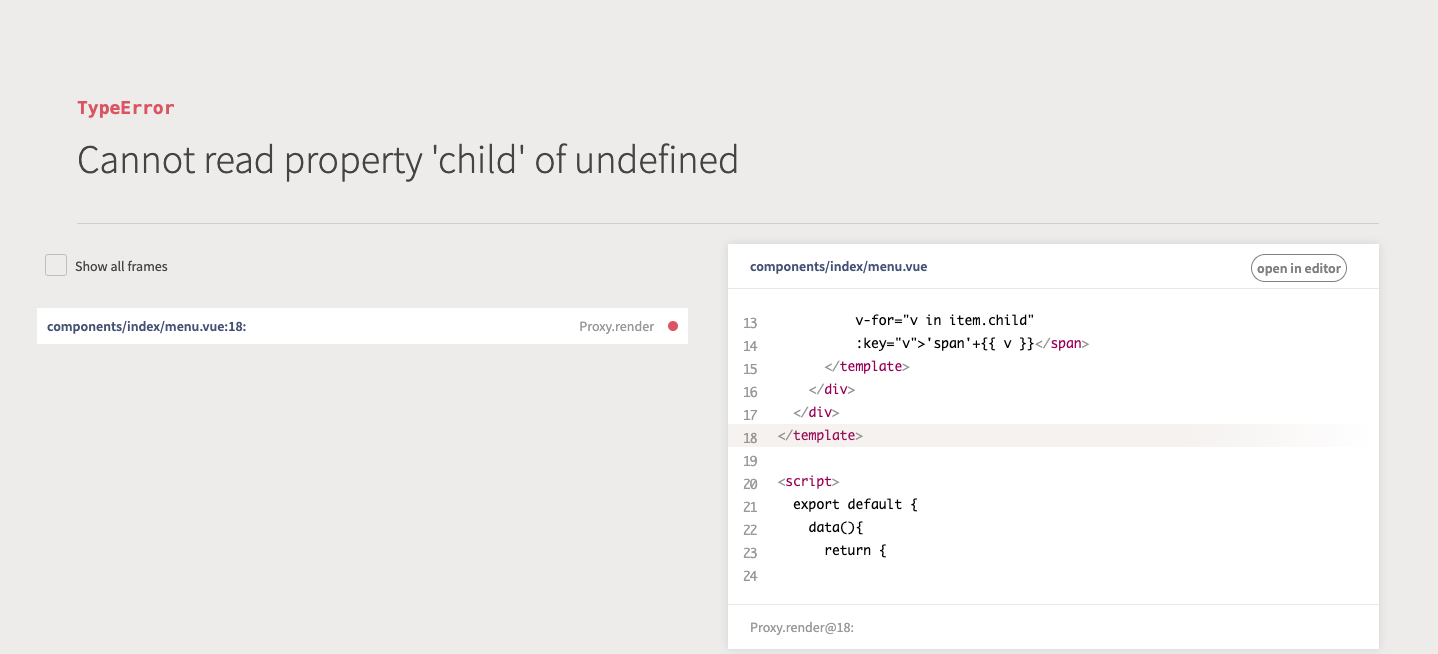
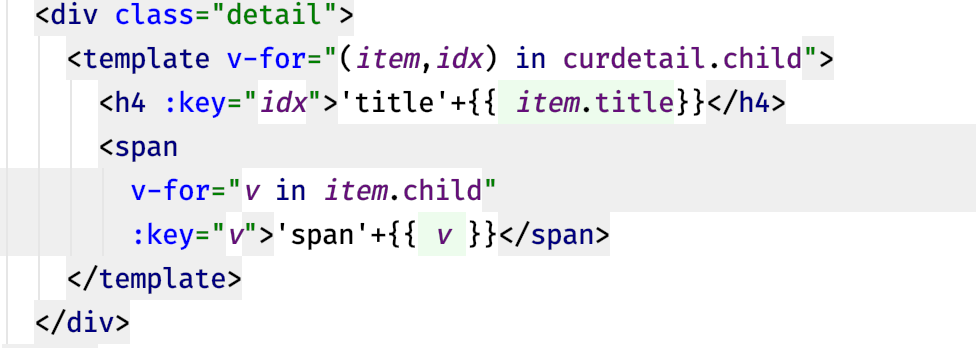
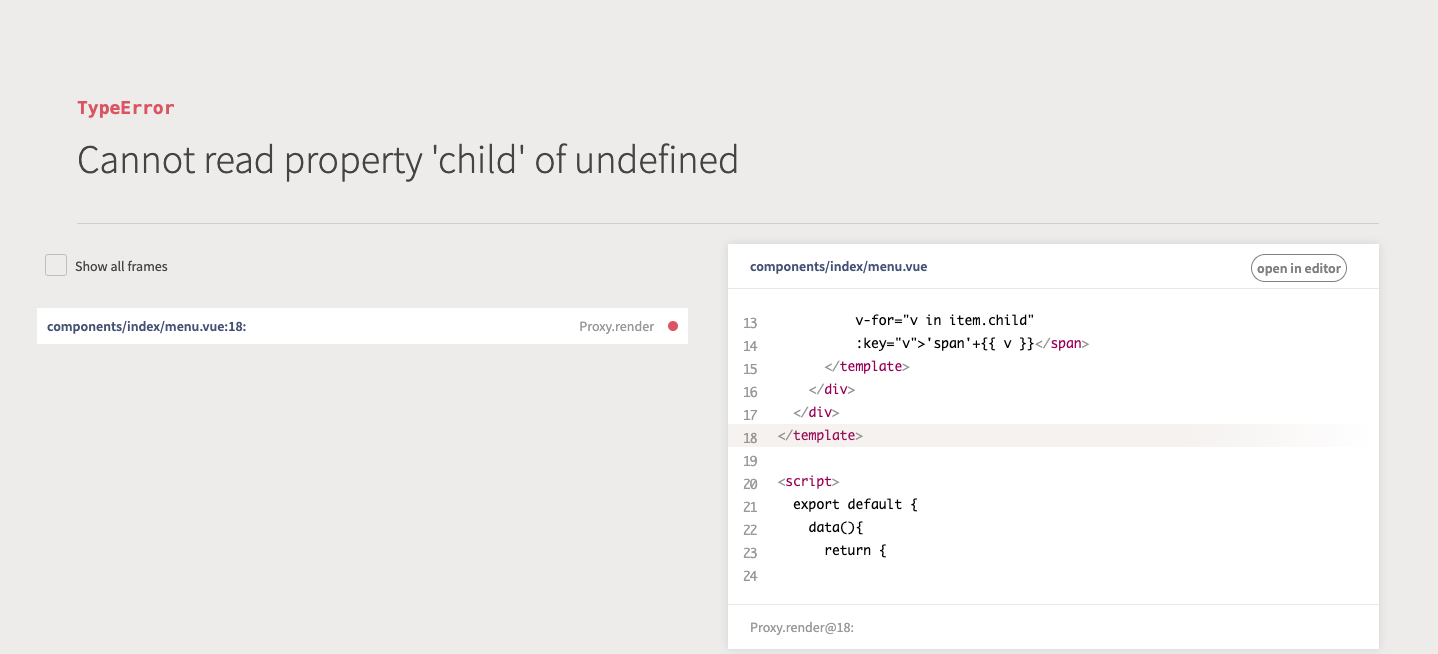
Cannot read property 'child' of undefined



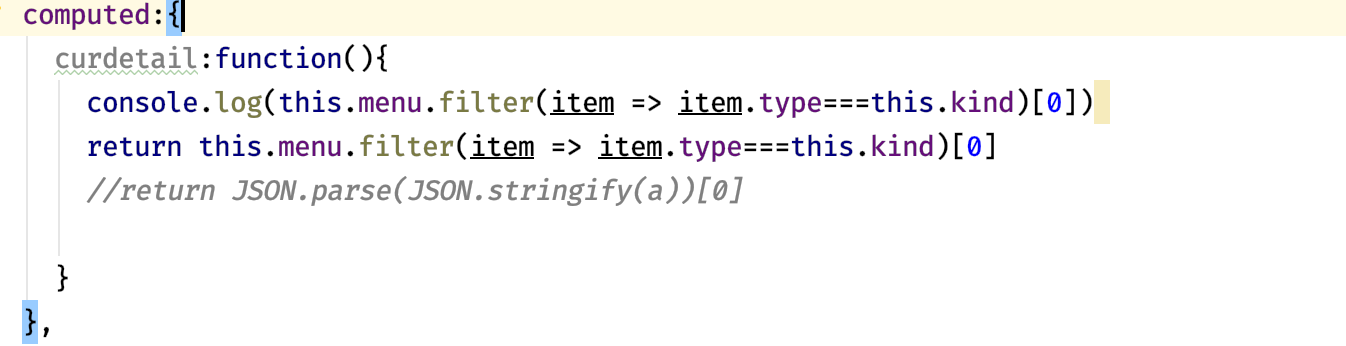
老师,得空帮忙看下这个问题,参考了其他同学的答案,也在网上查了一部分内容,没有找到解决办法,有说 __ob__: Observer是这个问题,但是使用JSON.parse(JSON.stringify(this.list))后也没有解决,麻烦老师,有空帮忙看下
1482
收起



老师,得空帮忙看下这个问题,参考了其他同学的答案,也在网上查了一部分内容,没有找到解决办法,有说 __ob__: Observer是这个问题,但是使用JSON.parse(JSON.stringify(this.list))后也没有解决,麻烦老师,有空帮忙看下