语法不太懂
let promise = Promise.resolve(config)
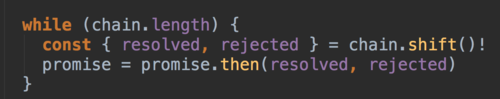
while (chain.length){
const { resolved, rejected } = chain.shift()!
promise = promise.then(resolved, rejected)
}
return promise
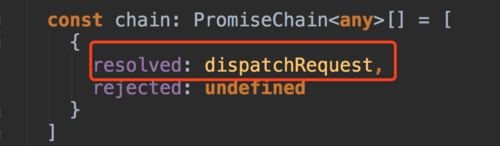
老师,这里的语法不太懂,可以解释一下吗
990
收起