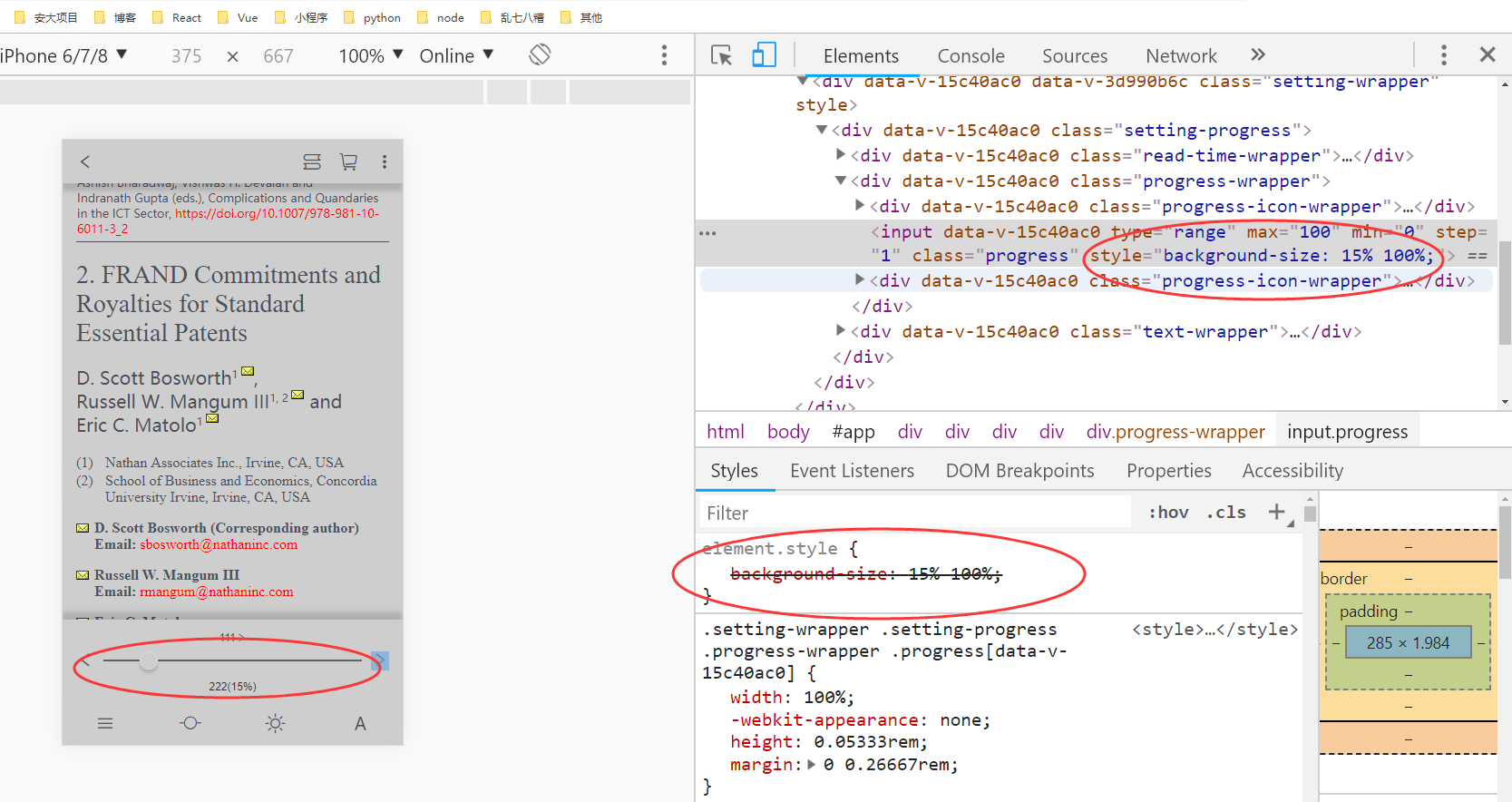
进度条样式没有生效

组件css代码
<style lang="scss" rel="stylesheet/scss" scoped>
@import '../../assets/styles/global';
.setting-wrapper {
position: absolute;
bottom: px2rem(48);
left: 0;
z-index: 160;
width: 100%;
height: px2rem(90);
background: white;
box-shadow: 0 px2rem(-8) px2rem(8) rgba(0, 0, 0, 0.15);
.setting-progress {
position: relative;
width: 100%;
height: 100%;
.read-time-wrapper {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: px2rem(40);
font-size: px2rem(12);
@include center;
}
.progress-wrapper {
width: 100%;
height: 100%;
@include center;
padding: 0 px2rem(15);
box-sizing: border-box;
.progress-icon-wrapper {
font-size: px2rem(20);
}
.progress {
width: 100%;
-webkit-appearance: none;
height: px2rem(2);
margin: 0 px2rem(10);
&:focus {
outline: none;
}
&::-webkit-slider-thumb {
-webkit-appearance: none;
height: px2rem(20);
width: px2rem(20);
border-radius: 50%;
background: white;
box-shadow: 0 4px 4px 0 rgba(0, 0, 0, 0.15);
border: px2rem(1) solid #ddd;
}
}
}
.text-wrapper {
position: absolute;
left: 0;
bottom: px2rem(10);
width: 100%;
color: #333;
font-size: px2rem(12);
padding: 0 px2rem(15);
box-sizing: border-box;
@include center;
.progress-section-text {
@include ellipsis;
}
}
}
}
</style>
theme 资源文件样式相关代码 (资料包下载)
.setting-wrapper .setting-progress .progress-wrapper .progress {
background: -webkit-linear-gradient(#5d6268, #5d6268) no-repeat, #b4b5b7;
}
.setting-progress .progress-wrapper .progress::-webkit-slider-thumb {
background: #ceced0!important;
border: none!important;
}
js 代码
updateProgressBg() {
this.$refs.progress.style.backgroundSize = `${this.progress}% 100%`
},
1362
收起


















