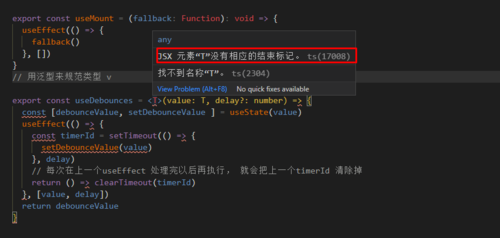
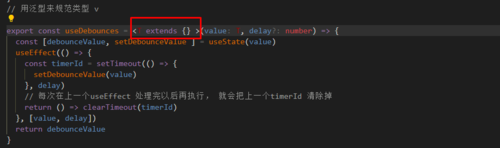
React 使用typescript 泛型<> 提示jsx错误问题
React 中使用typescript 泛型< > 提示报错,

但是这样配置之后就可以了, 我看老师的代码没有配置,是有在全局做什么配置还是编辑器的不同导致的提示吗?

953
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程
















