linui组件库里面的瀑布流,在tab切换中,怎么同时渲染两个瀑布流
您好,请问如果一个tab切换页面有两个瀑布流组件,要怎么渲染呢?
只用wx.lin.renderWaterFlow() 每次都是把内容渲染到最后面的那个瀑布流组件里面去了。
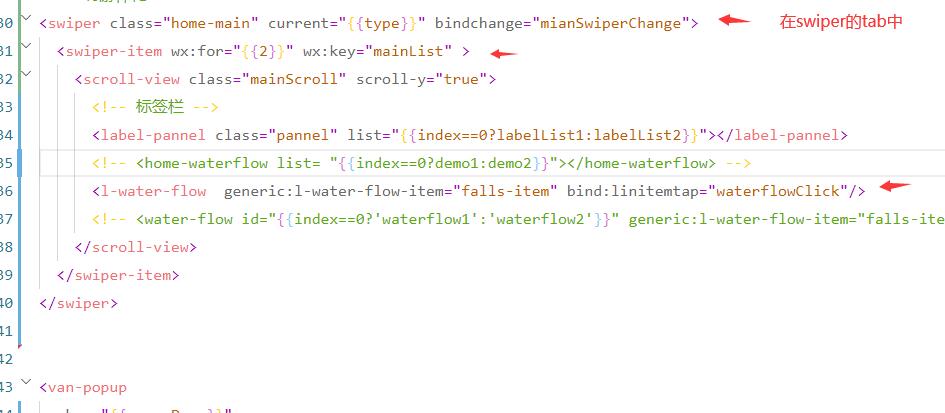
<swiper class="home-main" current="{{type}}" bindchange="mianSwiperChange">
<swiper-item wx:for="{{2}}" wx:key="mainList" >
<scroll-view class="mainScroll" scroll-y="true">
<!-- 标签栏 -->
<label-pannel class="pannel" list="{{index==0?labelList1:labelList2}}"></label-pannel>
<l-water-flow generic:l-water-flow-item="falls-item" bind:linitemtap="waterflowClick"/>
</scroll-view>
</swiper-item>
</swiper>
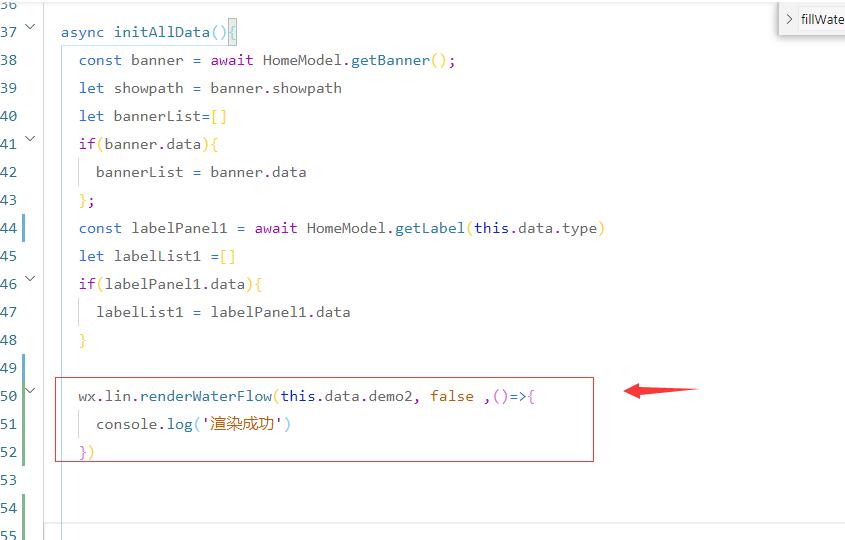
js:
wx.lin.renderWaterFlow(this.data.demo2, false ,()=>{
console.log('渲染成功')
})
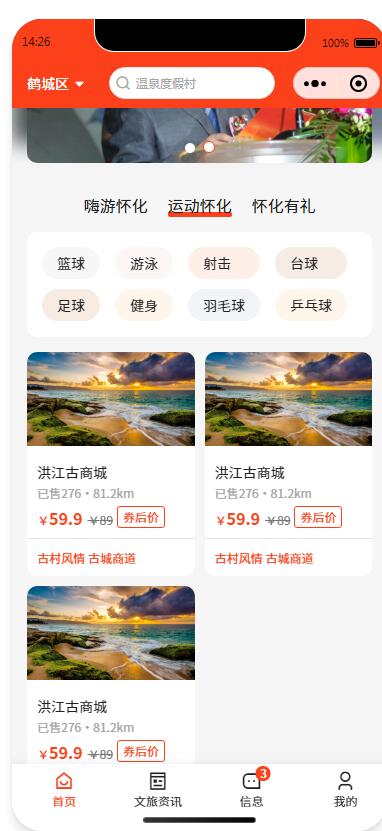
页面显示效果:

只有后面那个瀑布流能渲染数据?
求老师帮忙看看。谢谢了
987
收起















