关于SUI Mobile的问题
老师,我想问下。SUI Mobile那个静态资源的引入方式是不是改变了?
在刚开始的页面开发中,例如:添加商铺信息的html。使用的是这样的:
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
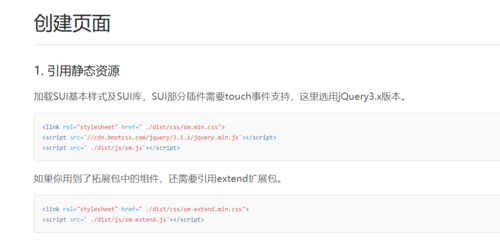
现在SUIMobile官网的是这样的:
<link rel="stylesheet" href=" ./dist/css/sm.min.css">
<script src='//cdn.bootcss.com/jquery/3.1.1/jquery.min.js'></script>
<script src=' ./dist/js/sm.js'></script>

以前的引用方式好像找不到了。
这个该怎么解决。
就是静态资源引入的方式改变了,我该怎样去适应。
正在回答
2回答
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程














