请问老师关于异步迭代
function promise(time) {
return new Promise((res) => {
setTimeout(() => {
res({
value: time,
done: false,
});
}, time);
});
}
// const arr = [1, promise(1000), 3, promise(2000), 7];
const arr = [promise(1000), promise(2000)];
(async function() {
for await (let i of arr) {
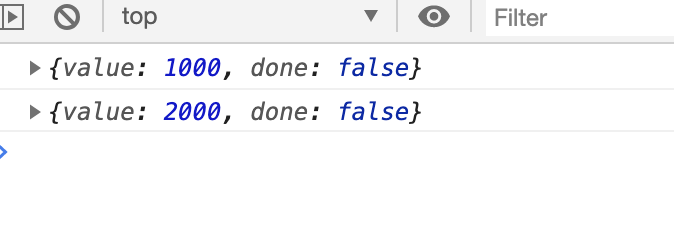
console.log(i);
}
})();

请问老师这段代码为什么输出的是value和done,难道不应该是单纯的value吗?
这里有点疑问,为什么和老师Promise的写法一致为什么输出不同,是因为Array默认就实现了Symbol.asyncIterator的原因会帮我们内部自己处理了实现,他会将Promise resolve的值直接await出来。
而我们自己实现asyncIterator的时候就需要在Promise中resolve(value:any,done:Boolean)。
请问老师是这个原因导致的吗,还是其他原因》
790
收起
正在回答
1回答
JavaScript ES(6-11)全版本语法 前端都需要的基础课
- 参与学习 1339 人
- 提交作业 829 份
- 解答问题 297 个
前端无门槛学习,从ES6到ES11,一套课程掌握JS最新语法
了解课程






















