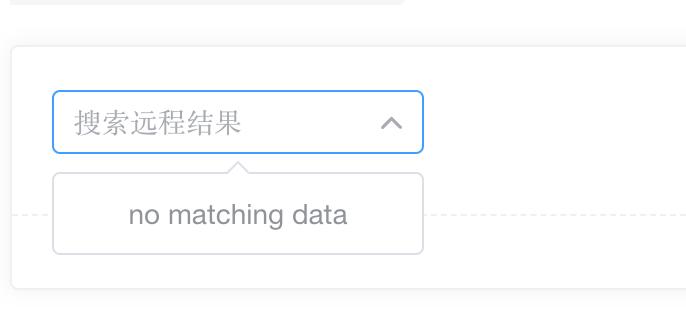
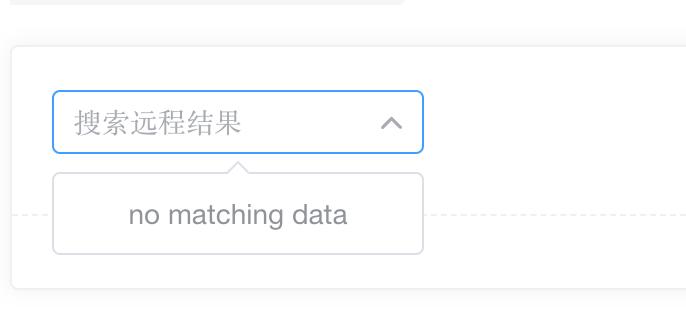
select搜索框首次聚焦,出现了tooltip

老师,源码里和我自己做的,都会有这个问题,远程搜索模式focus聚焦,就会显示下面的
在http://element.vikingship.xyz/components/select.html中没有这个问题
563
收起

老师,源码里和我自己做的,都会有这个问题,远程搜索模式focus聚焦,就会显示下面的
在http://element.vikingship.xyz/components/select.html中没有这个问题