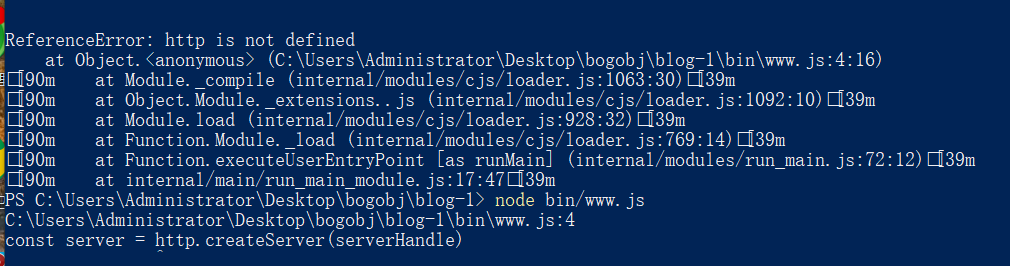
哎!开头就撞墙,怎么回事?居然找不到http?
www.js代码:
const htth = require(‘http’)
const serverHandle = require(’…/app.js’)
const PORT = 8000
const server = http.createServer(serverHandle)
server.listen(PORT)
app.js代码:
const serverHandle = (rep,res)=>{
//设置返回格式JSON
res.setHander(‘Content-type’,‘application/json’)
const resData = {
name:‘chen’,
site:‘noder’,
}
res.end(
JSON.stringify(resData)
)
}
module.exports = serverHandle
package.json 代码
{
“name”: “bogobj”,
“version”: “1.0.0”,
“description”: “”,
“main”: “bin/www.js”,
“scripts”: {
“test”: “echo “Error: no test specified” && exit 1”
},
“keywords”: [],
“author”: “”,
“license”: “ISC”
}
出现错误 就是和老师一模一样,都对比了几次,而且之前写这些都没问题,今晚准备好好跟着老师
就是和老师一模一样,都对比了几次,而且之前写这些都没问题,今晚准备好好跟着老师
模拟一遍,没想到出门就摔跤啊!
双月老师,之前因为自己基础不够,看写的是零基础学node,老师讲的又快,我看的云里雾里,结果还大骂老师,实在抱歉,后来我又去学了大前端全套课程,特别对ES6认真的学了,现在看老师讲的完全能听明白,才知道自己错怪了老师,但现在居然出现这种莫名其妙的错,还是希望老师耐心指教!














