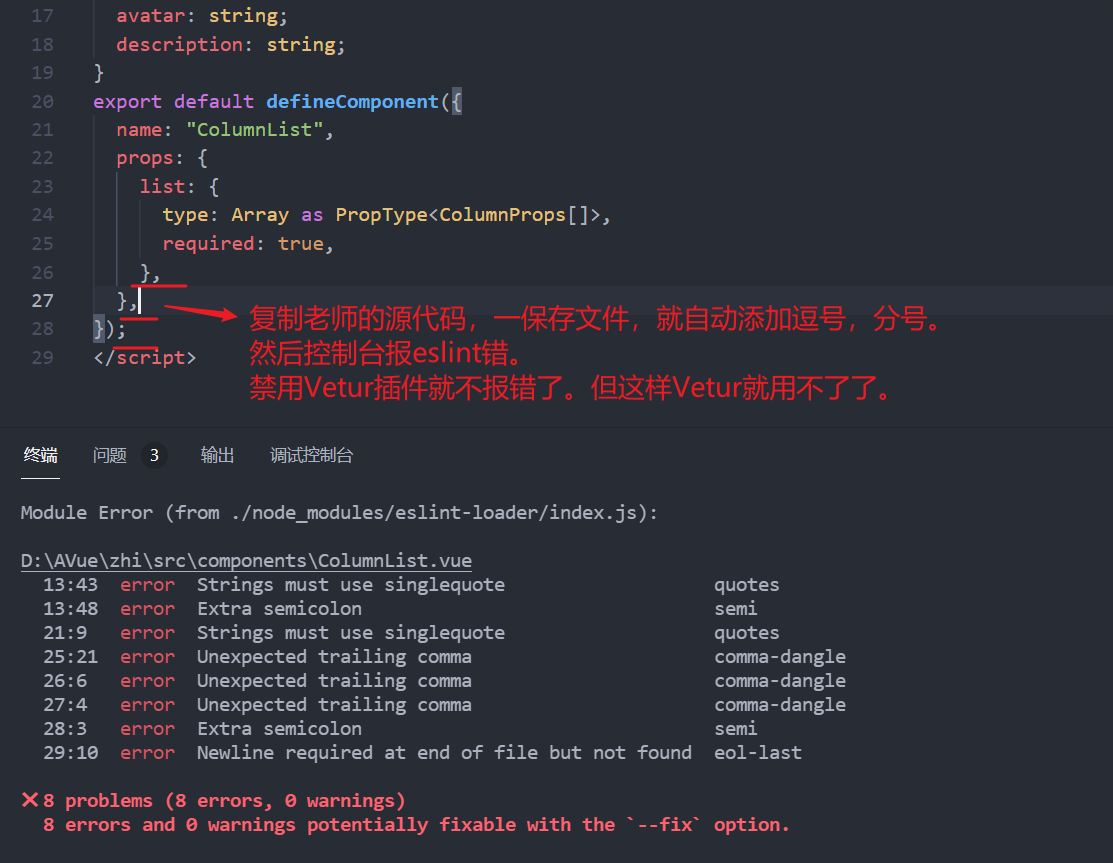
老师你好,Vetur在保存代码的时候自动添加了逗号分号报错怎么办?

下面是Vetur的配置文件:
{
"[c]": {},
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\cmd.exe",
"code-runner.clearPreviousOutput": true,
"emmet.includeLanguages": {
"wxml": "html"
},
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.fontLigatures": false,
"editor.mouseWheelZoom": true,
"java.configuration.checkProjectSettingsExclusions": false,
"java.semanticHighlighting.enabled": true,
"cssrem.rootFontSize": 33,
"C_Cpp.updateChannel": "Insiders",
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"minapp-vscode.disableAutoConfig": true,
"workbench.colorTheme": "One Dark Pro Flat",
"editor.tabSize": 2,
"workbench.editorAssociations": {
"*.ipynb": "jupyter.notebook.ipynb"
},
"workbench.iconTheme": "vscode-great-icons",
"liveServer.settings.donotShowInfoMsg": true,
"javascript.validate.enable": false,
"liveServer.settings.CustomBrowser": "chrome",
"vetur.validation.template": false,
"vetur.completion.scaffoldSnippetSources": {
"workspace": "💼",
"user": "🗒️",
"vetur": "✌"
},
"vetur.experimental.templateInterpolationService": true,
"editor.codeActionsOnSave": {},
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
908
收起




















