老师,您好关于changeOrigin的问题
mounted() {
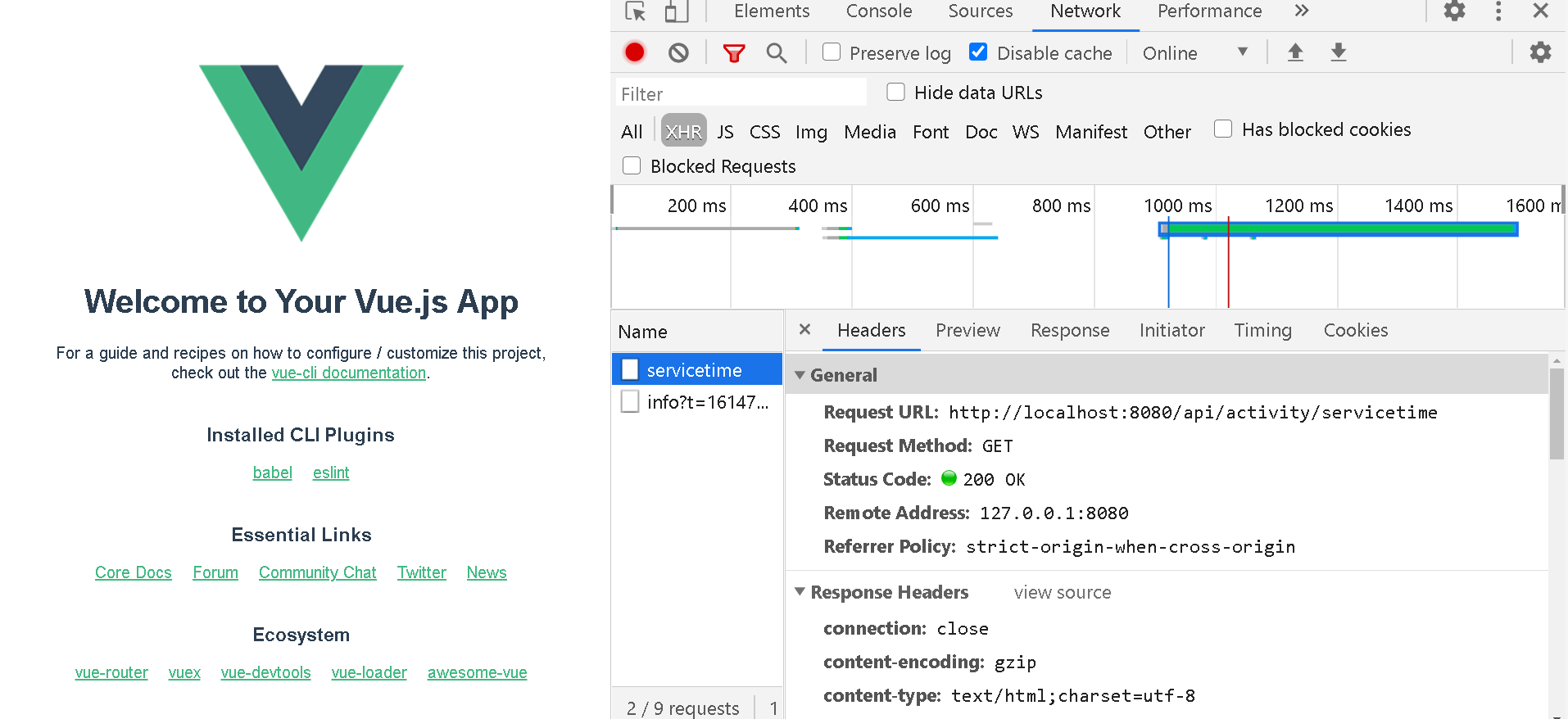
const url = "/api/activity/servicetime";
axios.get(url).then((res)=>{
this.data = res;
console.log(this.data)
})
}
module.exports = {
devServer: {
host: 'localhost',
port: 8080,
proxy: {
'/api': {
target: "https://www.imooc.com",
changeOrigin: false,
pathRewrite: {
'/api': ''
}
}
}
}
}
changeOrigin设置成false,也没问题
changeOrigin设置成false:请求头中host仍然是浏览器发送过来的host,这里怎么还请求成功?感觉没起作用呀!这应该返回500啊,怎么还是200.这说明设置成false,target也没失效,还是替换了浏览器发送过来的host啊!
老师我尝试清除缓存,也没啥用处!或者注释掉changeOrigin: false这段代码也没用。
我查了Vue CLI的官网配置手册也跟您说的一样。可是代码上就没效果changeOrigin: false。
635
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册



















