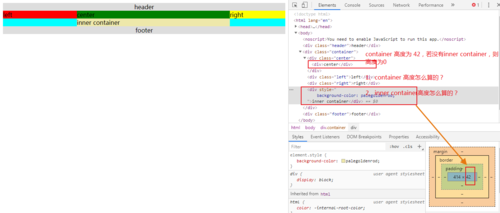
圣杯布局 双飞翼布局
1、双飞翼布局中left部分margin-left:-100%问题。
这个百分百大小看起来是main的宽度大小,为什么?
2、圣杯布局中

i> 添加元素inner container,container高度以及inner container有高度且一样,但是inner container高度不仅是自身的高度(包含了center的高度),inner container高度为什么这么算?
1223
收起
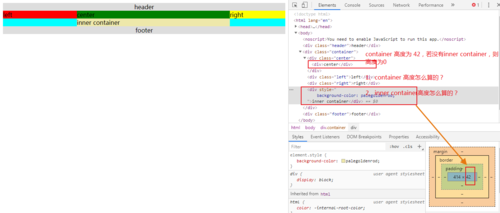
1、双飞翼布局中left部分margin-left:-100%问题。
这个百分百大小看起来是main的宽度大小,为什么?
2、圣杯布局中

i> 添加元素inner container,container高度以及inner container有高度且一样,但是inner container高度不仅是自身的高度(包含了center的高度),inner container高度为什么这么算?