关于修改vuex状态有些疑惑
老师,您好!
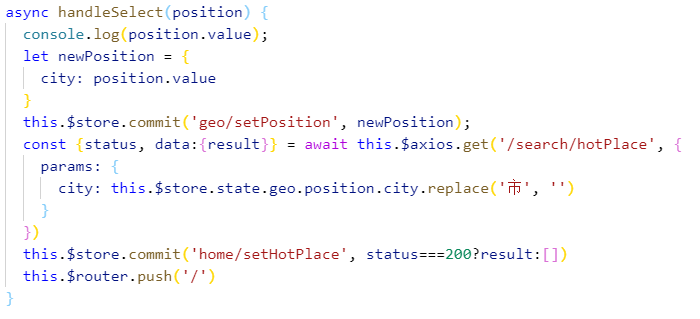
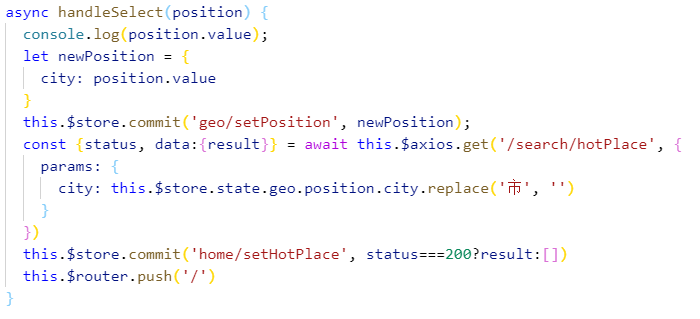
我在城市选择页面通过一个handleSelect方法对store.state.geo.position.city进行了修改,并且通过this.$router.push(’/’)的方法跳回了首页。遇到了一个问题:当我刷新页面的时候,又恢复成了我所在的城市。

这个问题要怎么解呢?请老师指教一二。
918
收起
老师,您好!
我在城市选择页面通过一个handleSelect方法对store.state.geo.position.city进行了修改,并且通过this.$router.push(’/’)的方法跳回了首页。遇到了一个问题:当我刷新页面的时候,又恢复成了我所在的城市。

这个问题要怎么解呢?请老师指教一二。