电子书渲染不出来
Home.vue
<template>
<div class="home">
<div id="read"></div>
</div>
</template>
<script>
import Epub from 'epubjs'
global.ePub = Epub
export default {
name: 'home',
mounted () {
this.book = new Epub('/2010_Book_AccountabilityInPublicPolicyPa.epub')
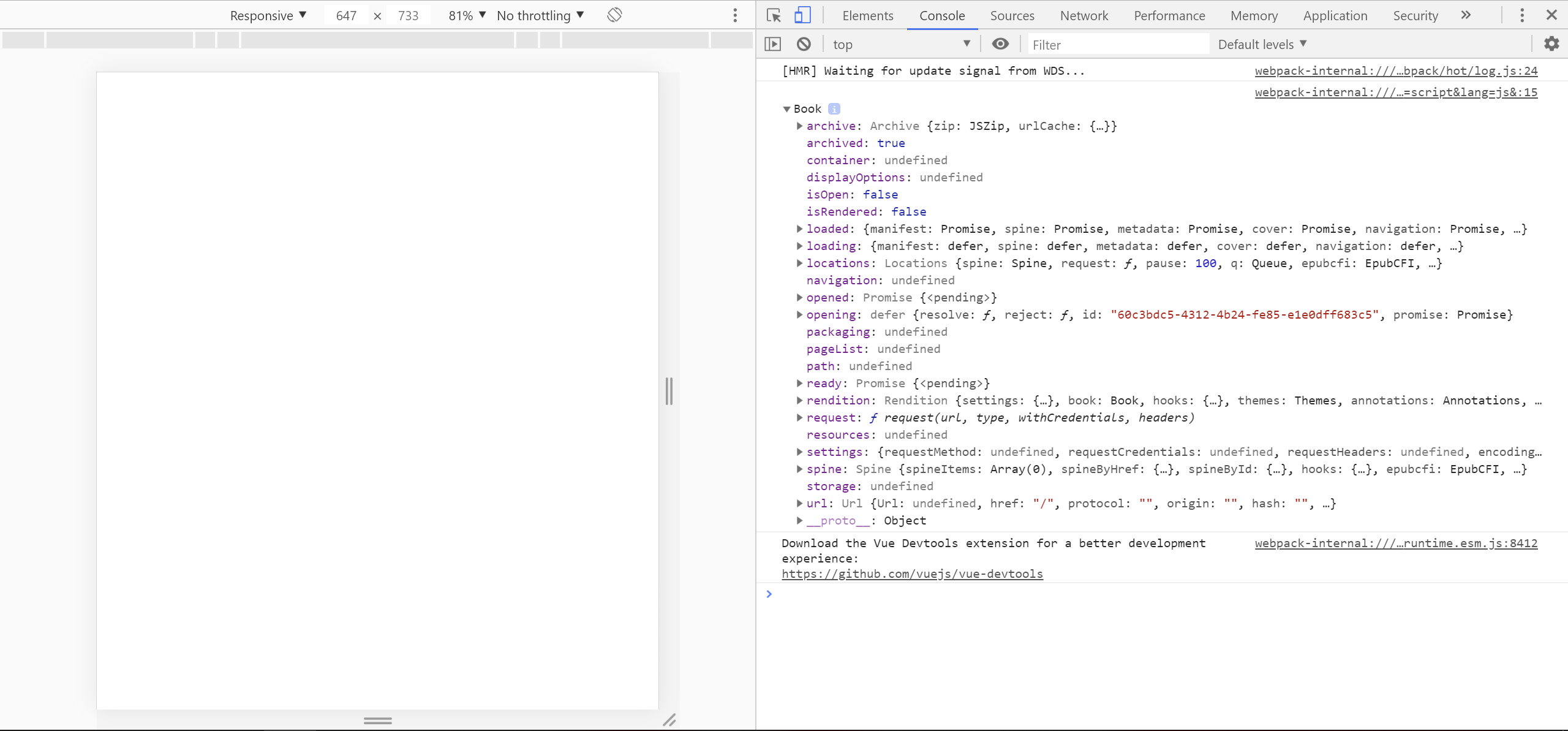
console.log(this.book)
this.book.renderTo('read', {
width: window.innerWidth,
height: window.innerHeight
}).display()
}
}
</script>
但是浏览器可以打印出this.book
1741
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册











