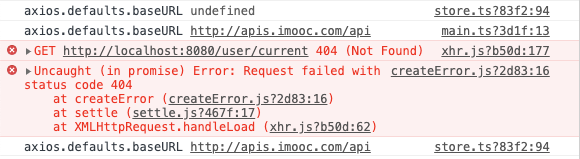
axios.defaults.baseURL还未赋值就已经发起请求
// store.ts
fetchCurrentUser({ commit }) {
console.log('axios.defaults.baseURL', axios.defaults.baseURL)
getAndCommit('/user/current', 'fetchCurrentUser', commit)
}
// main.ts
axios.defaults.baseURL = 'http://apis.imooc.com/api'
console.log('axios.defaults.baseURL', axios.defaults.baseURL)

问题描述:刷新页面后,App.vue中store.dispatch(‘fetchCurrentUser’)发起请求,此时baseURL还是undefined,导致访问的接口是http://localhost:8080/user/current
然后main.ts里才对baseURL进行赋值,之后再进行登陆也成功了
这种问题应该怎么解决?
是不是用axios.create([config])创建一个新的instance,之后都用这个instance来发送请求会更好?
977
收起





















