background没有显示
6.20 之前的章节,能够正常运行。
所有参数设置都是按照老师给的数值设置的。
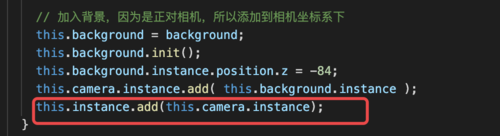
但是在background这里碰到了点问题。
现在往 cameraInstance.add(backgroundInstance), 没有反应展示background,也有没有报错。
老师能帮忙看看吗。
898
收起
正在回答 回答被采纳积分+3
3回答
本课精华内容
问答 作业
设置Babel后,运行出现Error: Couldn't find preset
1.7k 16

export camera from './camera' export scene from './scene' 为什么会报错呢
1.4k 11

为什么我的代码完全按照课程所讲的写的,但是那个固定的三角形图形显示不出来,只有黑色的背景色
1.4k 11

renderer.setClearColor(new THREE.Color(0x000000, 1.0))
5.1k 10

Error: Couldn't find preset "@babel/env" relative to directory "
2.6k 9