转换成json对象报错

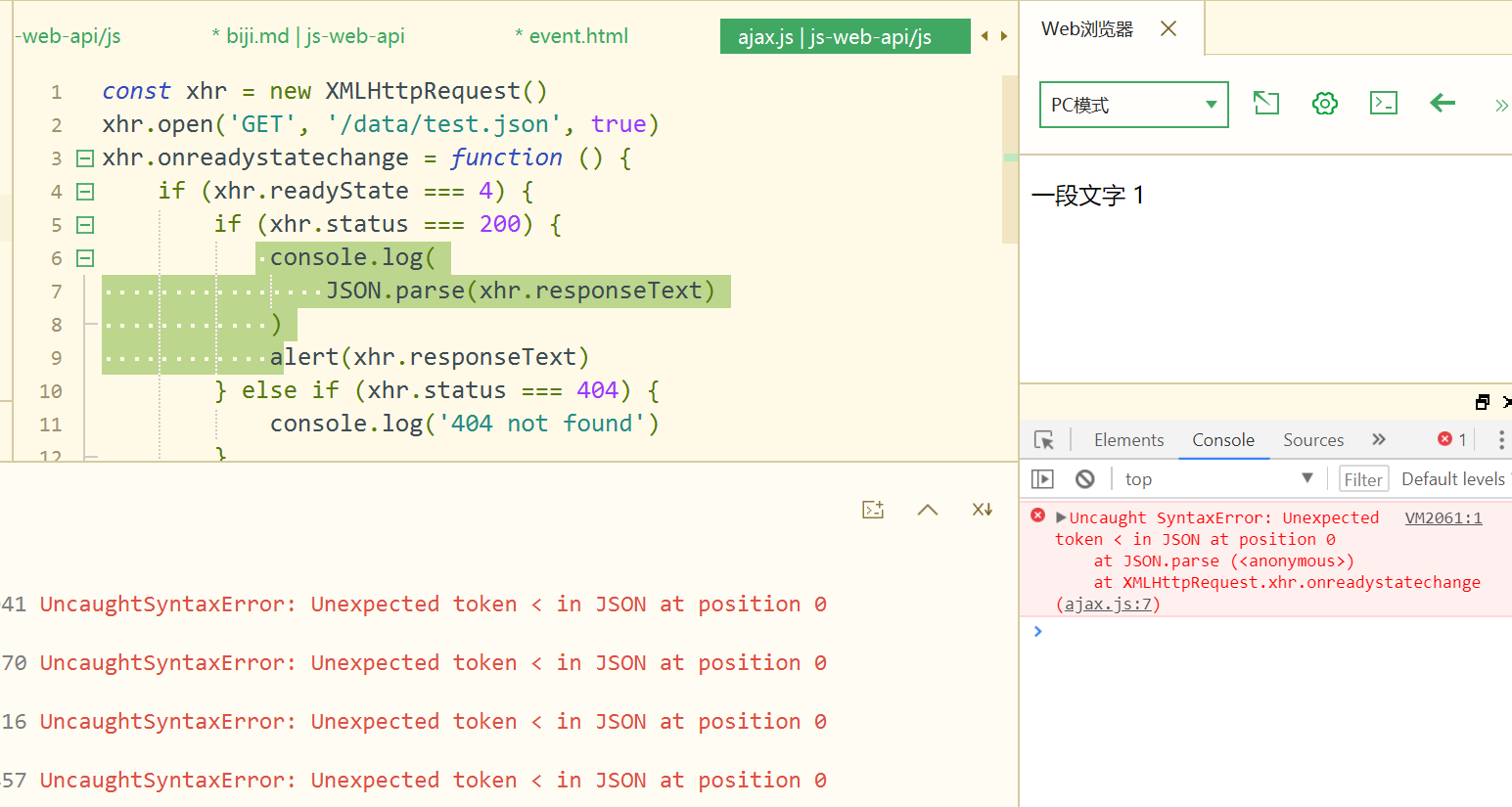
js代码
const xhr = new XMLHttpRequest()
xhr.open('GET', '/data/test.json', true)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText)
alert(xhr.responseText)
} else if (xhr.status === 404) {
console.log('404 not found')
}
}
}
xhr.send(null)
xhr.responseText打印出来是这样子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p style="width: 100%;text-align: center;font-size: 140px;height: 40px;">404</p>
<p style="width: 100%;text-align: center;font-size: 40px;">Page Not Found</p>
<!-- p style="width: 100%;text-align: center;font-size: 18px;">访问<a href="http://www.dcloud.io" target="_blank">DCloud官网</a>或<a href="http://ask.dcloud.net.cn" target="_blank">社区</a></p> -->
<script>document.write('<script src="//' + (location.host || 'localhost').split(':')[0] + ':35929/livereload.js?snipver=1"></' + 'script>')</script><script>document.addEventListener('LiveReloadDisconnect', function() { setTimeout(function() { window.location.reload(); }, 500); })</script></body>
</html>
1343
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册

















