怎么在validator中验证el-tree是否被选中呢?
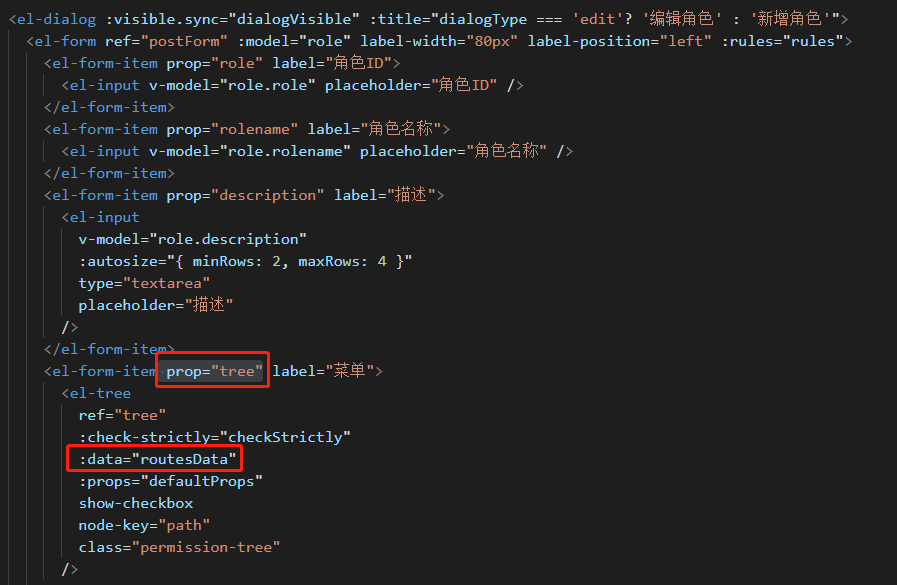
老师你好!我的表单中包含el-tree,当el-tree中的复选框没有被选中时,则有错误提示,选中后错误提示消失。
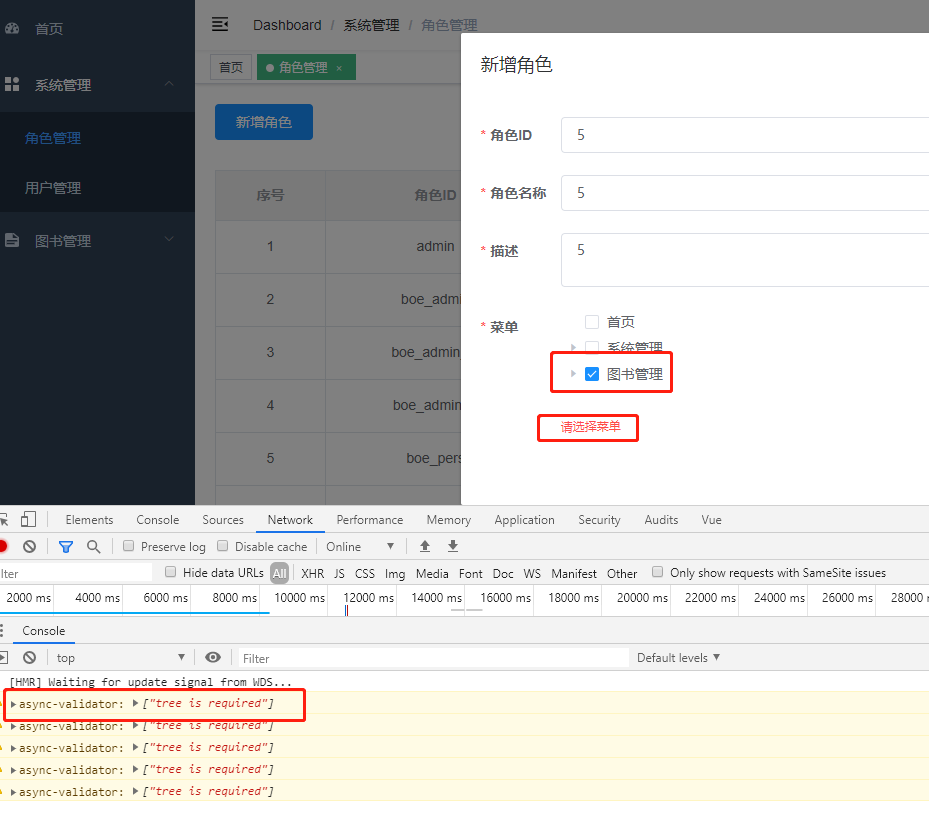
可是在代码中,我选中el-tree的复选框后错误提示并没有消失。
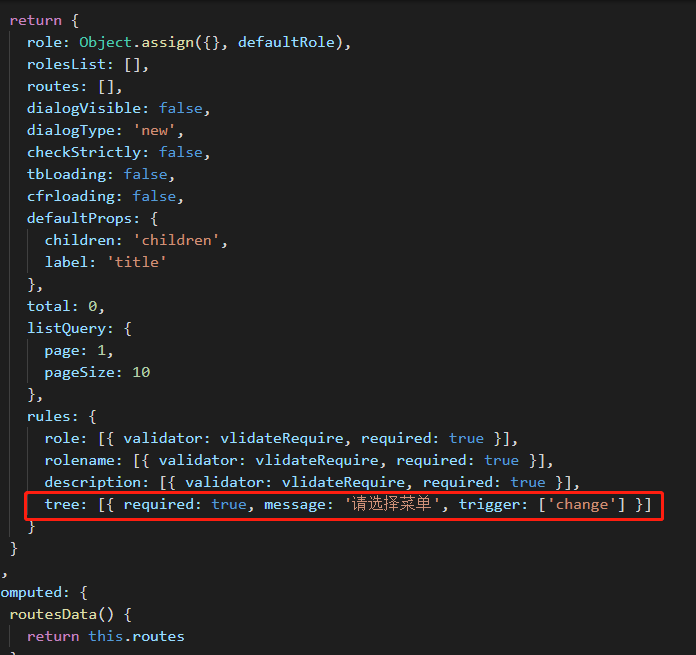
trigger: ‘change’,trigger: [‘change’]这两种写法都试过了,
试过vlidateRequire = (rule, value, callback)这种写法了,可是value总是undefined, 不懂怎么做这步的验证了,
请大家帮助解答,小生谢过了



2996
收起
正在回答
2回答
Vue Element+Node.js开发企业通用管理后台系统
- 参与学习 2829 人
- 提交作业 428 份
- 解答问题 1716 个
基于Element的中后台课程,一套中小型企业通用的后台管理系统
了解课程

















