黄老师为何我的transition组件只有进入动画生效,退出动画无效?

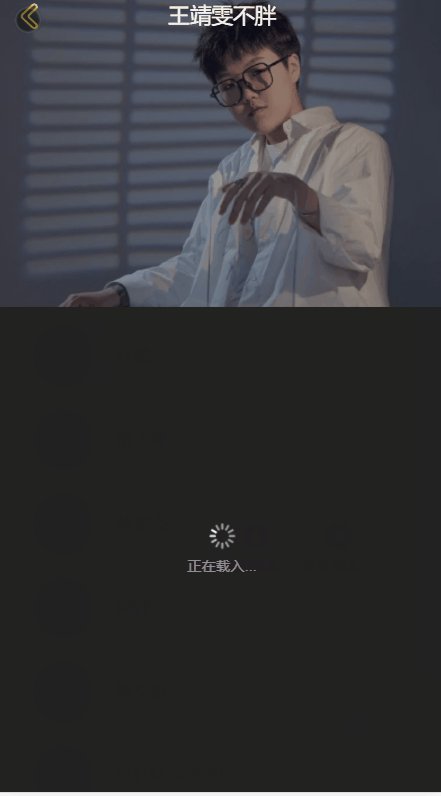
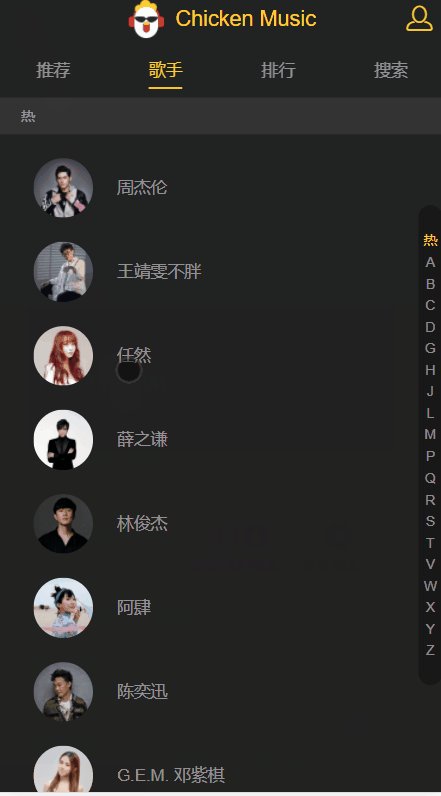
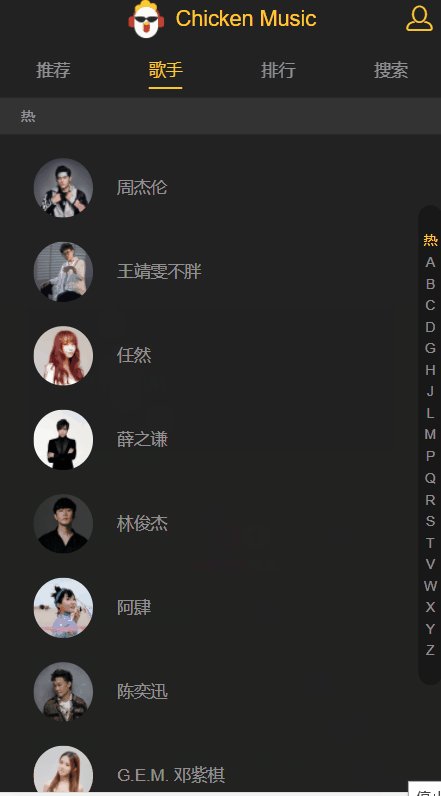
黄老师您好,以上是我本地的效果图,我按照视频上敲的(也尝试过修改动画时长,但是退出依然闪一下就没了。。),结果发现只有进入动画正常,退出动画一闪就没了,请问这是我哪里出了问题。。
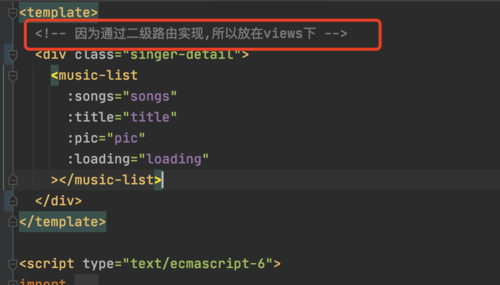
以下是我路由singer组件的代码:
<router-view v-slot="{ Component }">
<transition name="slide" appear>
<component :is="Component" :singer="selectedSinger" />
</transition>
</router-view>
base.scss中过度样式:
//全局定义过度动画效果
.slide-enter-active, .slide-leave-active {
transition: all 0.3s
}
.slide-enter-from, .slide-leave-to {
transform: translate3d(100%, 0, 0)
}
百思不得其解,求黄老师帮助。。(也比较过最终源码,发现基本一样啊。。)
1770
收起
正在回答
2回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2236 人
- 提交作业 225 份
- 解答问题 1013 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程