4-6思考题
先上代码
1 实现一个队列
queue.js
class Queue {
constructor(que){
this.que = que || []
}
push = (value) => {
this.que.push(value)
}
shift = () => {
this.que.shift()
}
// 获取队列第一位元素
peek = () => {
return this.que.length > 0 ? this.que[0] : null
}
}
export default new Queue()
2.用react hooks 实现任务组件
Task.js
import React,{useState,useEffect} from 'react'
import deepClone from '../../util/deepClone'
const Task = (props) => {
const [value, setValue] = useState('')
const [taskList,setTaskList] = useState([])
const inputChange = (v) => {
setValue(v)
}
const addTask = () => {
const tmp = taskList
tmp.push({value})
setTaskList(tmp)
setValue('')
}
const finshTask = () => {
const tmp = deepClone(taskList)
tmp.shift()
setTaskList(tmp)
}
return(
<>
<input value={value} onChange={(e) => inputChange(e.target.value)}/>
<button onClick={addTask}>增加一条任务</button>
<button onClick={finshTask}>完成一条任务</button>
<ol>
{taskList.length> 0 ? taskList.map((item,key) => {
return( <li key={key}>{item.value}</li>)
}) : null}
</ol>
</>
)
}
export default Task
deepclone.js
const deepClone = (obj) => {
if(typeof obj !== 'object'){
return obj
}
let result
if (obj instanceof Array) {
result = []
}else{
result = {}
}
for(let key in obj){
if(obj.hasOwnProperty(key)){
result[key] = deepClone(obj[key])
}
}
return result
}
export default deepClone
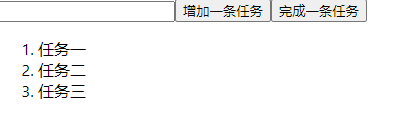
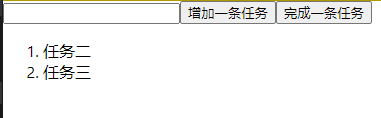
效果图


过程中遇到的问题
- 我想在 Task.js 中的useState() 用我自己定义的那个队列,但会报push()等方法undifined
- 如果Task.js 里 finishTask 不使用深拷贝,就不会触发渲染,不理解为什么。
740
收起















