像素疑问?
老师,你好,请教几个问题?
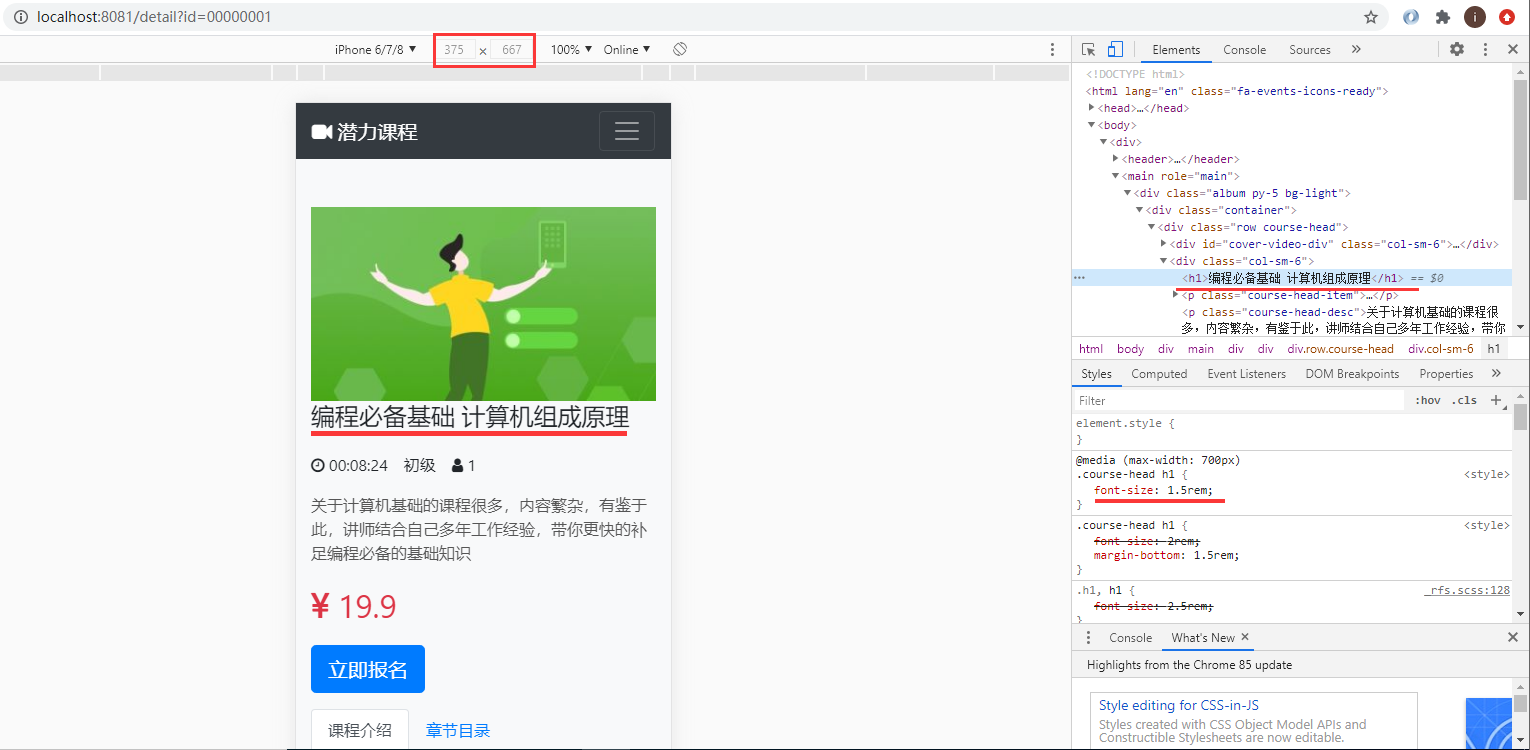
见图
请留意图中红框的多处地方,
- 红框处的 ipone6/7/8 375 x 667 它的单位应该是Points而不是Pixels吧,参考自 苹果官网,https://developer.apple.com/library/archive/documentation/DeviceInformation/Reference/iOSDeviceCompatibility/Displays/Displays.html
同时,上述链接中也给出了它的 iphone8 对应的像素是 750 x 1334 Pixels,这样看来,代码
@media (max-width: 700px)
<style>
.course-head h1 {
font-size: 1.5rem;
}
应该是不生效才对,但从上图上线处可以看到,代码是生效的,这是为什么呢?
谢谢老师解答!
935
收起















