关于在.vue文件处理业务逻辑,根据hooks思维引发的思考!!!

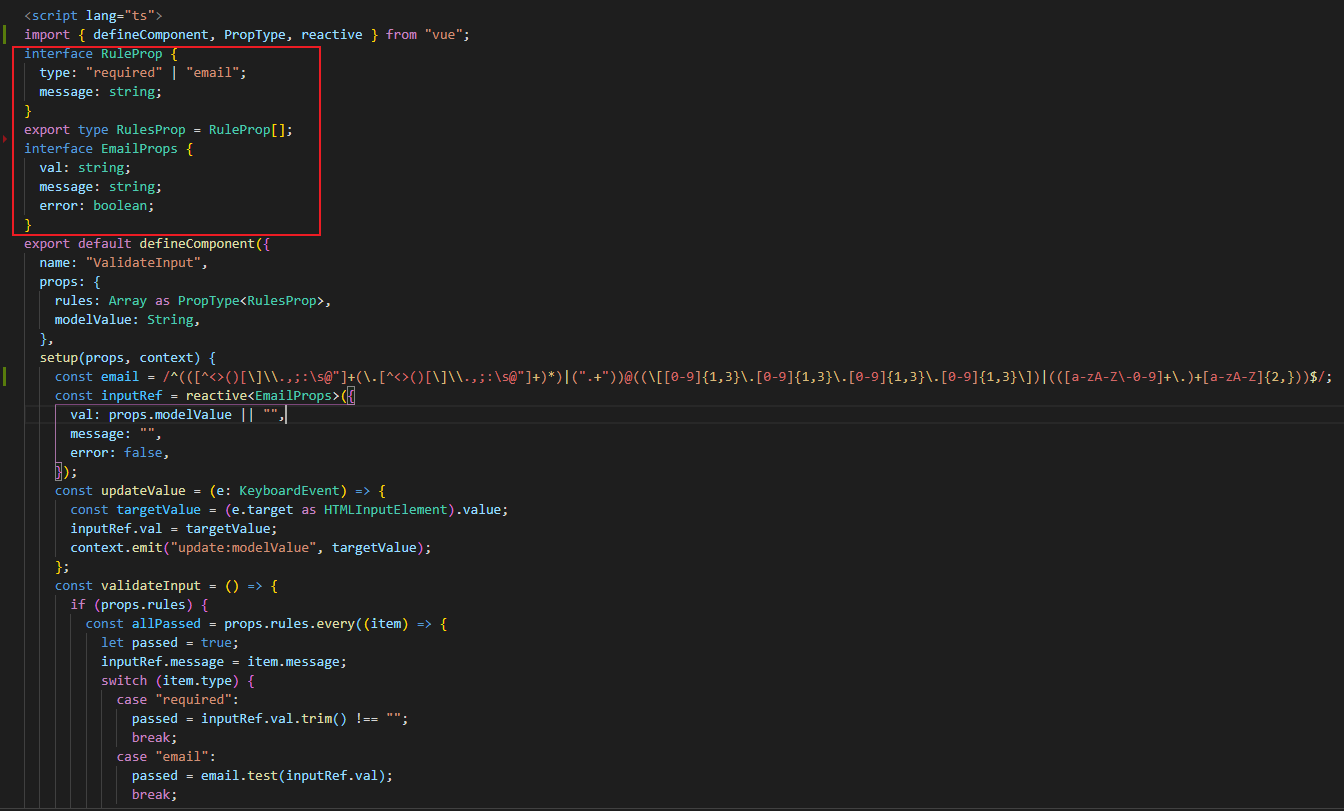
根据hooks思想,会将独立的业务逻辑抽离,调用hooks函数返回所依赖的属性和方法;那在使用TS处理一些接口和声明类型进行类型注解的时候,如果都写在script里,反而会显得不雅观和造成混淆;那有没有一种可能,根据单一职责思想,每个.vue组件都有属于自己的ts文件或者ts目录,然后根据这个ts文件进行处理响应的逻辑和返回依赖项,甚至遇到更为复杂的逻辑,我们还可以在此之上再创建多个文件进行拆分和组合呐?
1616
收起















