[已解决]The template root requires exactly one element
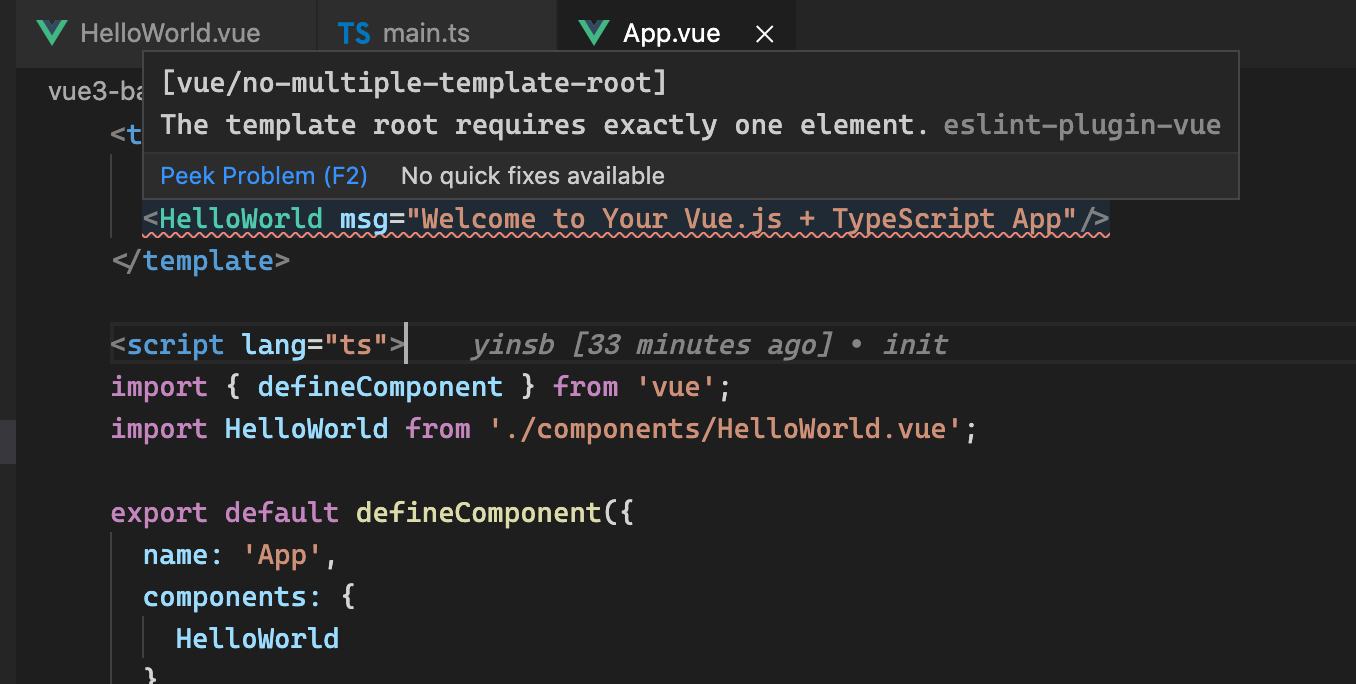
[vue/no-multiple-template-root]
The template root requires exactly one element.eslint-plugin-vue
怎么不能多根。 我用的最新的vue cli创建的。。。郁闷了
➜ node --version
v12.16.2
➜ vue --version
@vue/cli 4.5.7
➜ wrapper-test
{
"name": "vue3-basic",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"vue": "^3.0.0"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^2.33.0",
"@typescript-eslint/parser": "^2.33.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-typescript": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-typescript": "^5.0.2",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.1",
"typescript": "~3.9.3"
}
}
8481
收起


















