运用Vue开发一个可商用、功能完备的Web阅读应用。在开发中,将各种知识点穿插应用,让你真实感受到一个明星产品开发的全过程。同时,项目提供一流的用户体验和交互水准,在实现功能之外带你探究各种优秀前端交互的设计和实现。
课程预览
课程对比栏
-
1可继续添加课程
-
2可继续添加课程
-
3可继续添加课程
-
4可继续添加课程
运用Vue开发一个可商用、功能完备的Web阅读应用。在开发中,将各种知识点穿插应用,让你真实感受到一个明星产品开发的全过程。同时,项目提供一流的用户体验和交互水准,在实现功能之外带你探究各种优秀前端交互的设计和实现。

项目:高仿微信读书
仿“微信读书”这一明星产品
让你直接以商业产品实战开发
架构:前后端分离架构
采用前后端分离架构
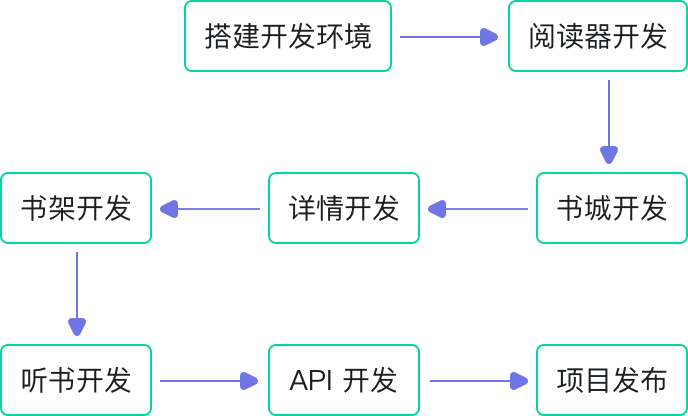
流程:从0到上线
从项目搭建到上线发布
完整呈现一个前端项目的全流程
数据:纯真实数据
提供真实数据供大家开发使用不再
只是用模拟数据完成项目
Vue:全新版本Vue
Vue 2.5 + Vue CLI 3.x
代码:迭代演进
不是直接呈现最终代码
逐步迭代优化,学会写高质量代码
技术栈:全面丰富
Vue 全家桶+ES6+阅读器+CSS3
Node.js+发布
交互:大厂交互水准
以大厂产品交互设计思路
带你开发酷炫的交互效果

Vue组件化进阶
多组件状态管理与数据传递技巧
组件混入机制大幅精简组件代码
组件插槽提升组件复用度
动态组件提升组件灵活性
异步组件+组件缓存提升访问性能
组件API化简化组件调用过程

Vue交互动画进阶
下拉添加书签(手势+鼠标)
阅读器交互动画
路由更新动画
推荐图书动画
书架更新动画
书城首页交互动画

Vue项目发布进阶
Vue 项目打包
阿里云ECS和CDN
阿里云域名注册/解析/备案
CentOS+Nginx
自动更新发布脚本
Node.js实现API

Vue全家桶
Vue mixins混入
Vue slot插槽
Vue动态组件+异步组件
Vue组件API化
Vuex状态管理+模块化
Vue动态路由+路由钩子

Vue CLI 3.0
自定义脚手架搭建
原型模式
UI模式
环境变量
自定义配置
项目发布

算法与实际应用
目录+全文搜索+书架算法
epubjs深度应用
axios 请求+文件下载
async+await应用
Audio播放器
科大讯飞语音合成API

交互动画
Vue transition过渡
Vue transition-group过渡
Vue交互touch+mouse事件
CSS3过渡和帧动画
css 预处理

Vue扩展
Vue国际化
Vue接口mock
Vue解决跨越请求
Vue全局主题切换
Vue加载Web字体
LocalStorage+IndexedDB
项目已上线,扫码来体验


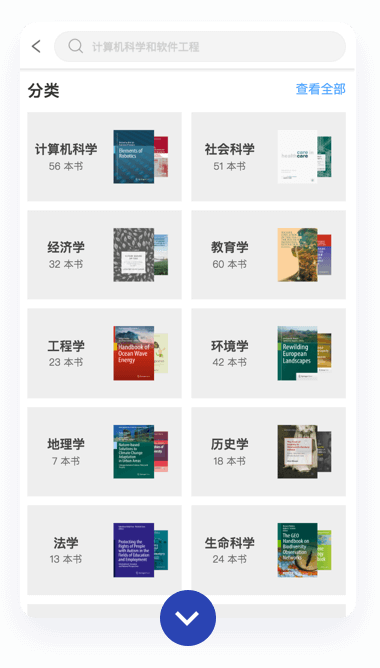
书城页
随机推荐
搜索
分类
图书列表

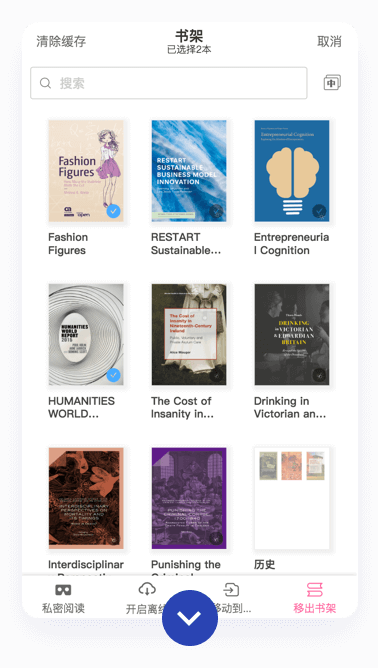
书架页
私密阅读
离线阅读
分组
移出书架

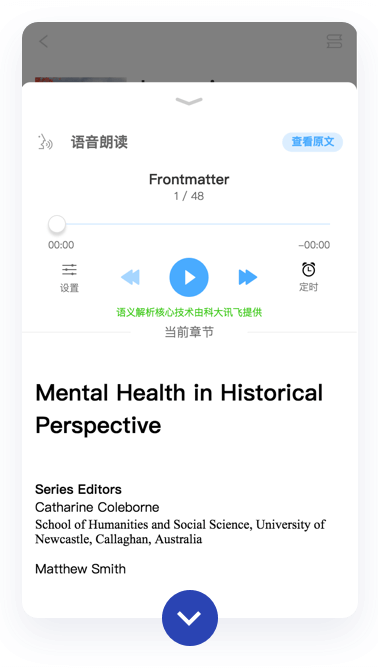
听书页
语音合成
播放器
内容预览

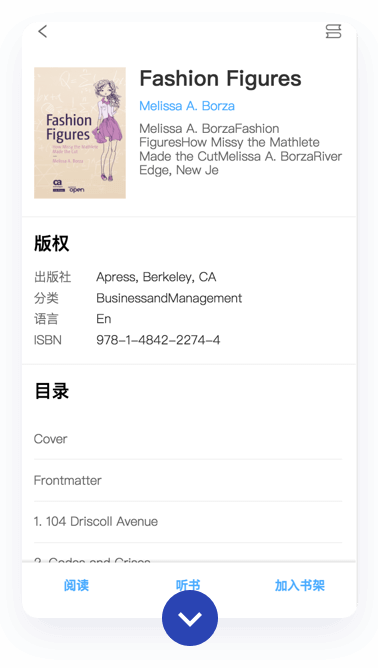
详情页
基本信息
目录结构
加入书架

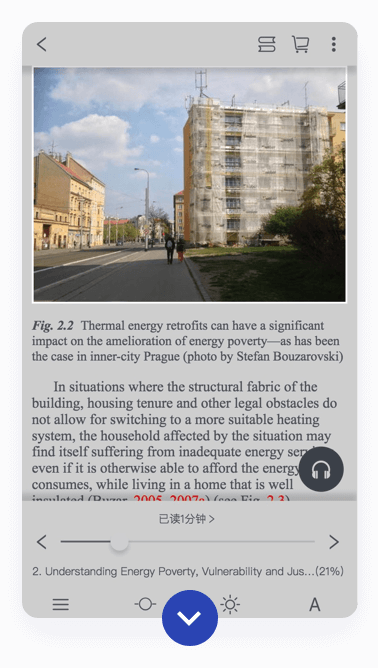
阅读器页
字号字体
主题 / 书签
阅读进度
多级目录
全文搜索


问答专区
关于课程的问题都可在问答区随时提
问,讲师会进行集中答疑
课程示例代码
课程将提供与教学配套的示例源码,
帮助您同步实践。
教辅材料
提供给你视频课程的教辅材料,供你更
好的理解学习课程内容
适合有一定前端开发经验,但是缺乏Vue.js实战经验,对整体开发流程
及工具不够熟悉 ,进一步提升项目开发经验,并想掌握大厂交互设计
思路的同学
建议先学习免费课程《快速入门Web阅读器开发》
了解Vue.js 的基本语法,开发过简单的项目
掌握HTML/CSS/JS 基本用法,理解CSS盒子模型和flex布局
了解Scss/Sass,对ES6的语法有一定了解
具有npm+Webpack使用经验,有Vue CLI 构建项目的经验

慕丝Jack

从老师的免费课开始学习的,感觉老师讲的特别有条理,思路特别清晰,和这个实战课程连起来,更深入的学习了。这个课还是有点难度的,不过对于有一些 vue 知识的我,没想到跟着老师一步步实现,也搞定了,哈哈,感谢老师详细的分析与讲解,老师期待后面的更新。老师讲解的很详细,而且及时处理我提出来的问题,耐心的讲解,对我这个前端菜鸟来说,好多问题需要请教,多多指教,Sam不吝赐教。谢谢,必须点赞,全部五星好评。

NeilSK

就目前学习心得来说个人感觉这门课可以说是高级课程了,中级定位的有些牵强哈,不过好在老师循序渐进,只要掌握vue基本知识,结合官方文档就能跟得上。最大的好处是课程涉及的知识面非常的详尽:vue全家桶,算法,es6/7,动画交互,跨域等网络方面,懒加载等性能优化,epubjs和科大讯飞api,最让我惊喜的是居然还讲了nodejs写后端和云部署,知识覆盖可以说是非常全面!这门课结合官方文档可以把vue的实战方面啃个大概了,再结合黄轶老师的源码课程可以让你完全理解vue这门框架,绝对让你的技术提高一层楼。最后小提一句,老师有些地方代码写的不是特别优雅,不过可能是让初学者更容易理解吧,总之强烈建议购买!

努力赚钱的打工人

课程非常新颖,Vue、vue-cli都是紧随最新版,vue的常见功能在这里都有涉及,比如vuex、vue-router、vue-i18n、vue-transition还有localStorage、git等技术应用都非常细致,还有许多的精美动画都是让人眼前一亮。除此之外,老师人也非常好,回答问题都很耐心负责,还望老师继续推出高质量的教程!

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题