5-4-2 v-show如何实现老师代码的效果
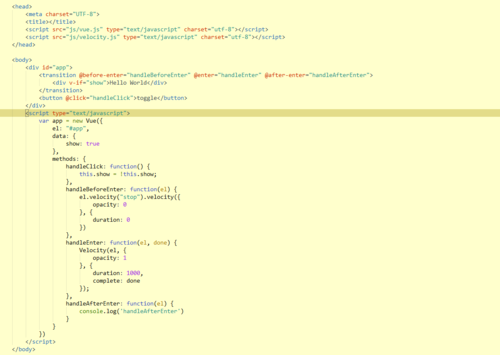
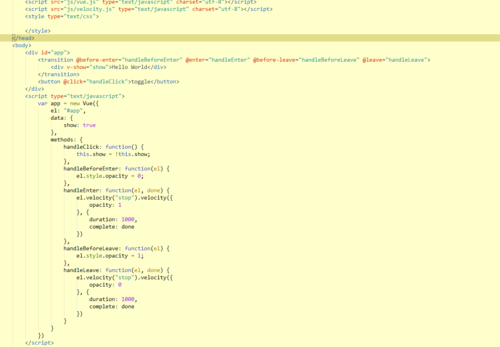
5-4-2里面的问题,看了大家的回答和老师的回复。。感觉都是一带而过,我就想用v-show实现老师代码的效果。。但是发现除非我去写了逆过程,否则始终无法实现,求解答!
1017
收起
正在回答 回答被采纳积分+3
4回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程


 这是逆过程的情况。我又试出来另外一种方式也可以,但是始终无法理解原理。。这个地方执行的原理让我很疑惑,希望老师能帮着梳理一下
这是逆过程的情况。我又试出来另外一种方式也可以,但是始终无法理解原理。。这个地方执行的原理让我很疑惑,希望老师能帮着梳理一下











