electron-store导致页面卡死问题
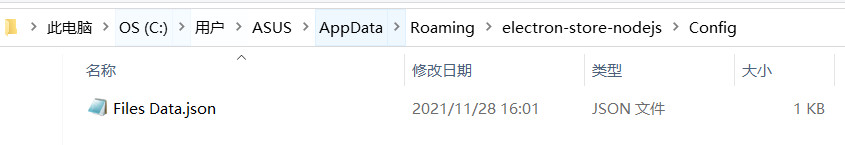
当初始运行代码创建新的文件后能正常保存在Data.json文件中,但刷新页面后导致页面无法加载出现卡死问题,程序运行起来过一段时间导致页面卡死,无法进行功能交互。
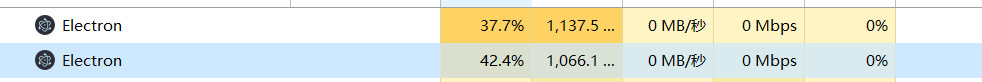
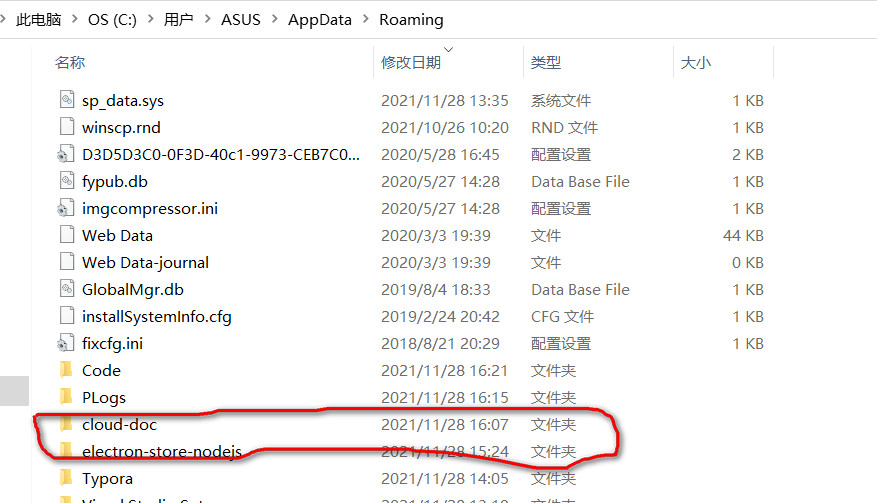
实际上运行代码后electron创建了新的一个文件夹并没有在cloud-doc项目文件下。刷新后任务管理器中有多个electron进程同时运行


代码链接:
链接:https://pan.baidu.com/s/1FJD8UDeelTQ5x_LFBuS2Fg
提取码:itq1
1080
收起














