blog的createTime出错
写完blog-card运行的时候显示的
检查了blog云函数没问题
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const TcbRouter = require('tcb-router') //初始化路由
const db = cloud.database()
const blCollection = db.collection('blog')
// 云函数入口函数
exports.main = async(event, context) => {
const app = new TcbRouter({ //云函数路由优化tcb-router,通过next获得中间件
event
})
//路由list
app.router('list', async(ctx, next) => { //ctx上下文,next方法
let bloglist = await blCollection.skip(event.start).limit(event.count)
.orderBy('createTime', 'desc') //分页读
.get().then((res) => {
return res.data
})
ctx.body = bloglist
})
return app.serve()
}
在没有插入blog-card组件之前都是正常的 插入出错
这是blog-card的代码
properties: {
blog: Object
},
/**
* 组件的初始数据
*/
data: {
_createTime: ''
},
observers: {
['blog.createTime'](val) {
if (val) {
// console.log(val)
this.setData({
_createTime: formatTime(new Date(val))
})
}
}
},
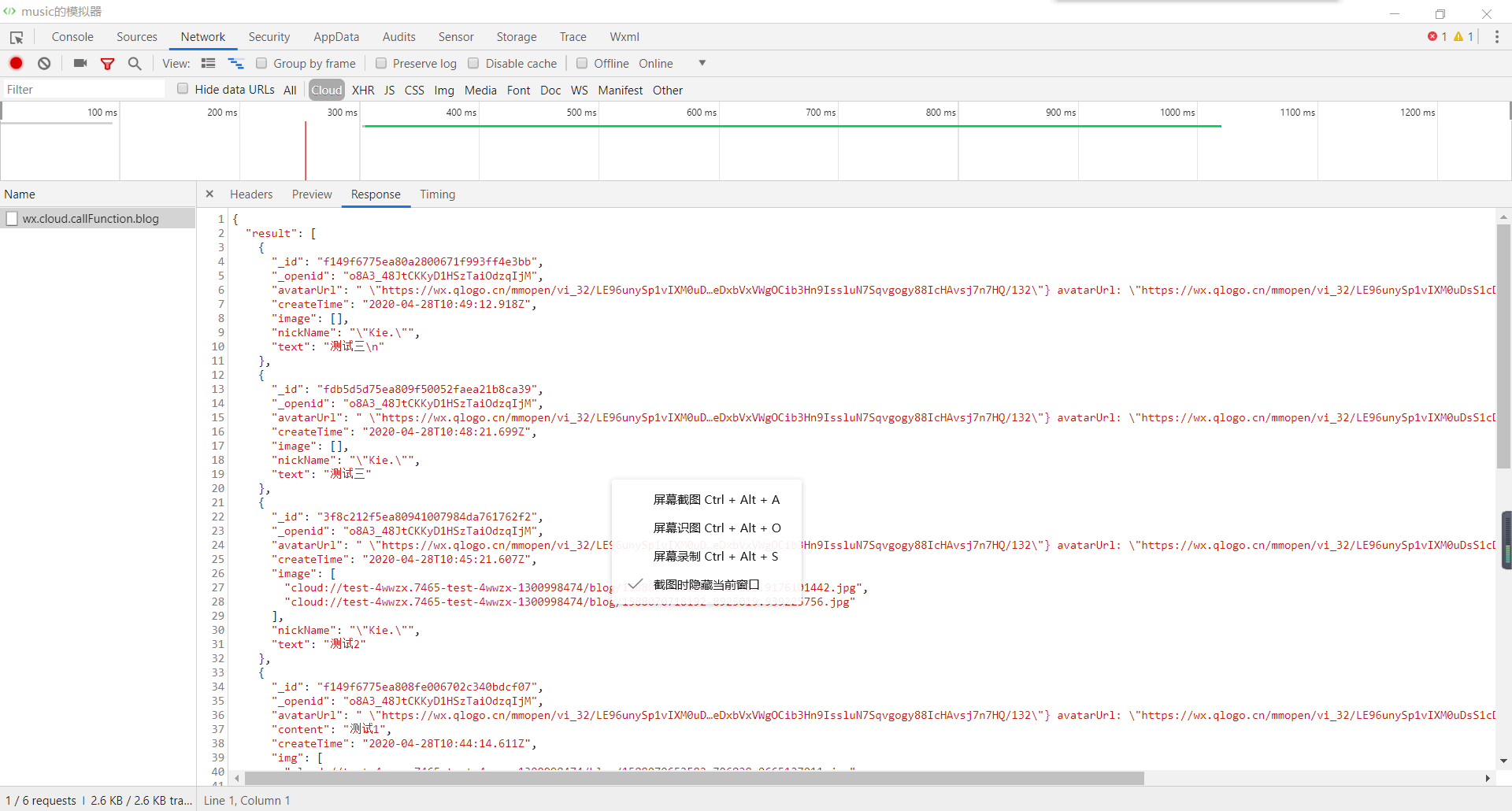
在Network中的cloud也能正常显示
1485
收起





















