useBuiltIns: 'usage' 问题
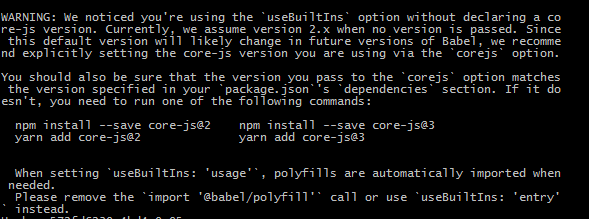
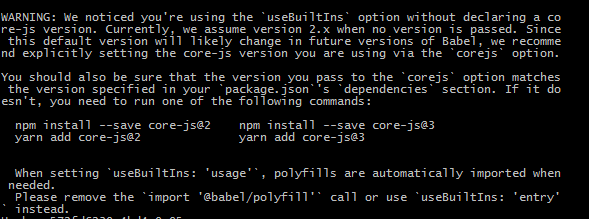
直接打包报这个问题我看了评论不少同学遇到 如图 应该是升级了 但是我按照提示安装了 “core-js”: “^3.0.1” 打包又会报错
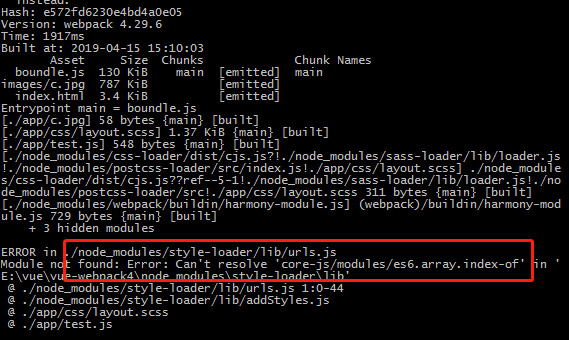
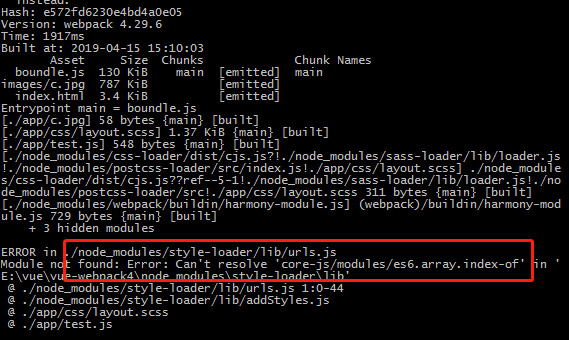
应该是升级了 但是我按照提示安装了 “core-js”: “^3.0.1” 打包又会报错 
老师 看看。。。
1149
收起
直接打包报这个问题我看了评论不少同学遇到 如图 应该是升级了 但是我按照提示安装了 “core-js”: “^3.0.1” 打包又会报错
应该是升级了 但是我按照提示安装了 “core-js”: “^3.0.1” 打包又会报错 
老师 看看。。。