使用prefetch优化的问题
项目描述
我用webpack+vue写的项目,一个引导页面里,只有一张大的背景图,点击下一步换另一张图片,在点切换到下一张
代码如下
<div :style="{backgroundImage: 'url(' + this.image +')'}"></div>const cacheImg = {}
export default {
data () {
image: '',
mode: 1,
step: 1,
cacheImg: {}
},
created () {
const result = await this.loadImg(this.mode, this.step)
this.image = result
},
methods: {
async loadImg (mode, step) {
const result = await import(`../assets/img/feature-guide${mode}_${step}.png`)
this.setCacheImg(`${mode}_${step}`, result.default)
return Promise.resolve(result.default)
},
setCacheImg (key, value) {
cacheImg[key] = value
const link = document.createElement('link')
link.as = 'image'
link.rel = 'prefetch'
link.href = value
document.head.appendChild(link)
},
}
}思路是想利用prefetch做预加载,每次点击都import()当前图片的下一张图片,并将结果缓存到cacheImg对象中,并动态写入link标签。当真正请求当前图片的下一张图片的时候,去cacheImg对象中去找,使图片从prefetch中的缓存拿到。

有几个问题
在webpack中利用注释的prefetch,是不是只支持组件,不支持图片,所以我才手动写入link标签
2.不知道我这么做,是否正确,但是我看确实是走的prefetch的缓存
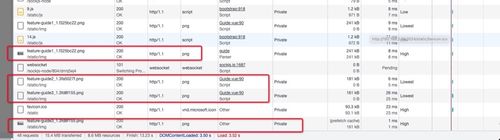
3.我上图红框中,显示白页图标的,打开response,显示Failed to load response data: No data found for resource with giver identifier。这是为什么,我这图片加载进来了嘛。
4.虽然做了prefetch,但是点击下一步,切换图片的时候,仍然屏幕会闪一下,这个怎么优化
785
收起













