inline-block布局如果子元素的font-size大小不一致会导致无法对齐?
这个怎么解决,什么原因导致
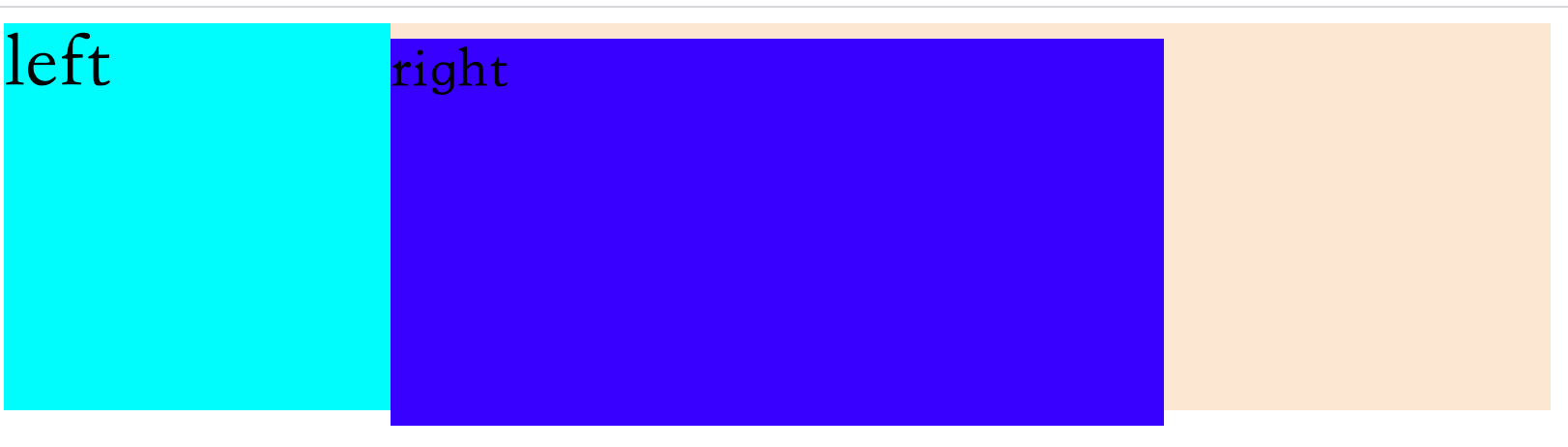
<style type="text/css">
.parent{
width: 800px;
height: 200px;
font-size: 0;
background: antiquewhite;
}
.left{
display: inline-block;
width: 200px;
height: 200px;
font-size: 40px;
background: aqua;
}
.right{
font-size: 30px;
display: inline-block;
width: 400px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">left</div>
<div class="right">right</div>
</div>

739
收起









