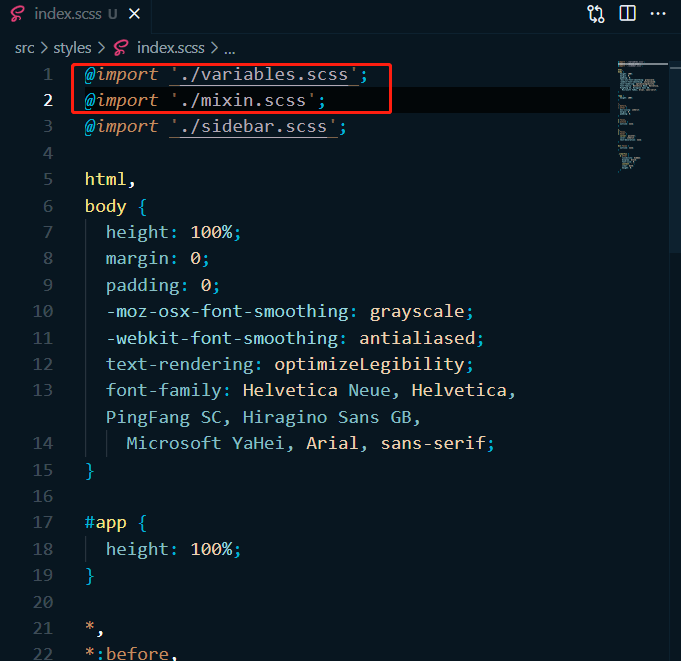
引入 scss 文件

老师,问一下,在index.scss 样式文件里引入了 variables.scss 和 mixin.scss 文件,然而在 layout 页面style里 仍然需要重复引用 才可以生效,那这样的话,在index.scss 引入的意义是什么呢
1124
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1975 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程











