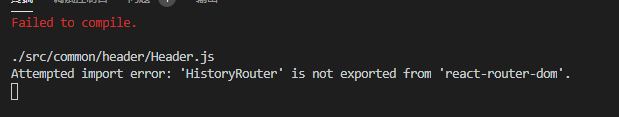
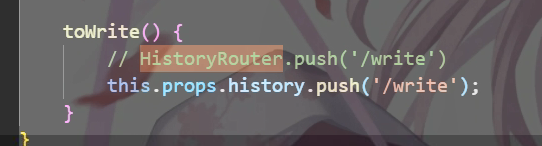
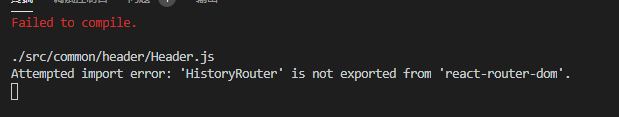
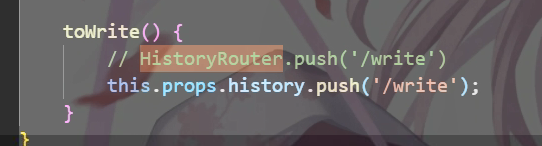
为什么使用js的跳转方法不能跳转了,使用hashHistory还是不行


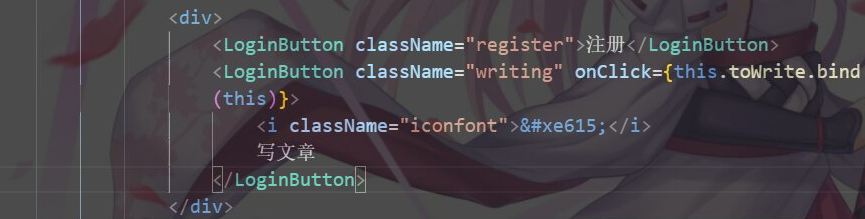
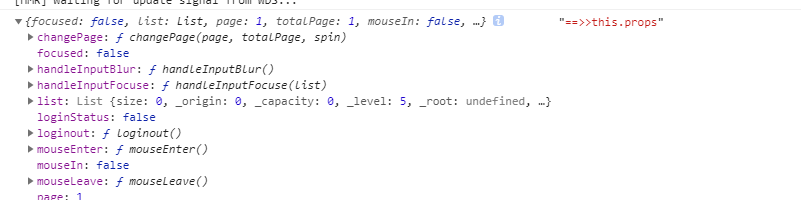
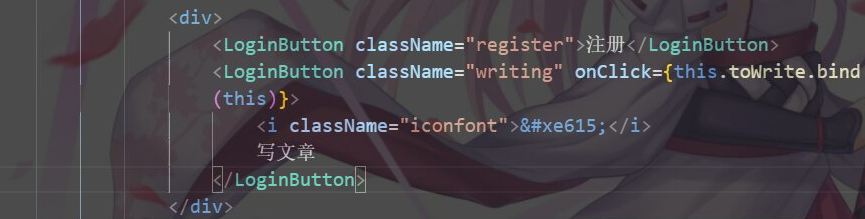
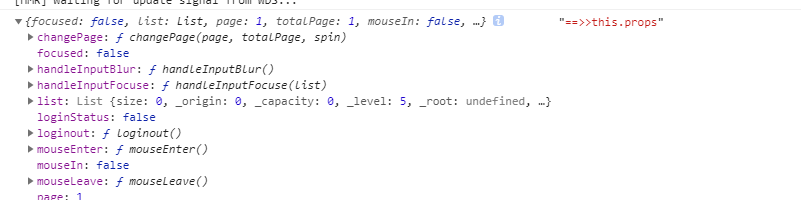
 为什么使用this.props是mapDispatch里面的方法,直接使用this.history也不行,使用hashHistory报这个方法不是react-redux-dom里面的
为什么使用this.props是mapDispatch里面的方法,直接使用this.history也不行,使用hashHistory报这个方法不是react-redux-dom里面的
705
收起


 为什么使用this.props是mapDispatch里面的方法,直接使用this.history也不行,使用hashHistory报这个方法不是react-redux-dom里面的
为什么使用this.props是mapDispatch里面的方法,直接使用this.history也不行,使用hashHistory报这个方法不是react-redux-dom里面的