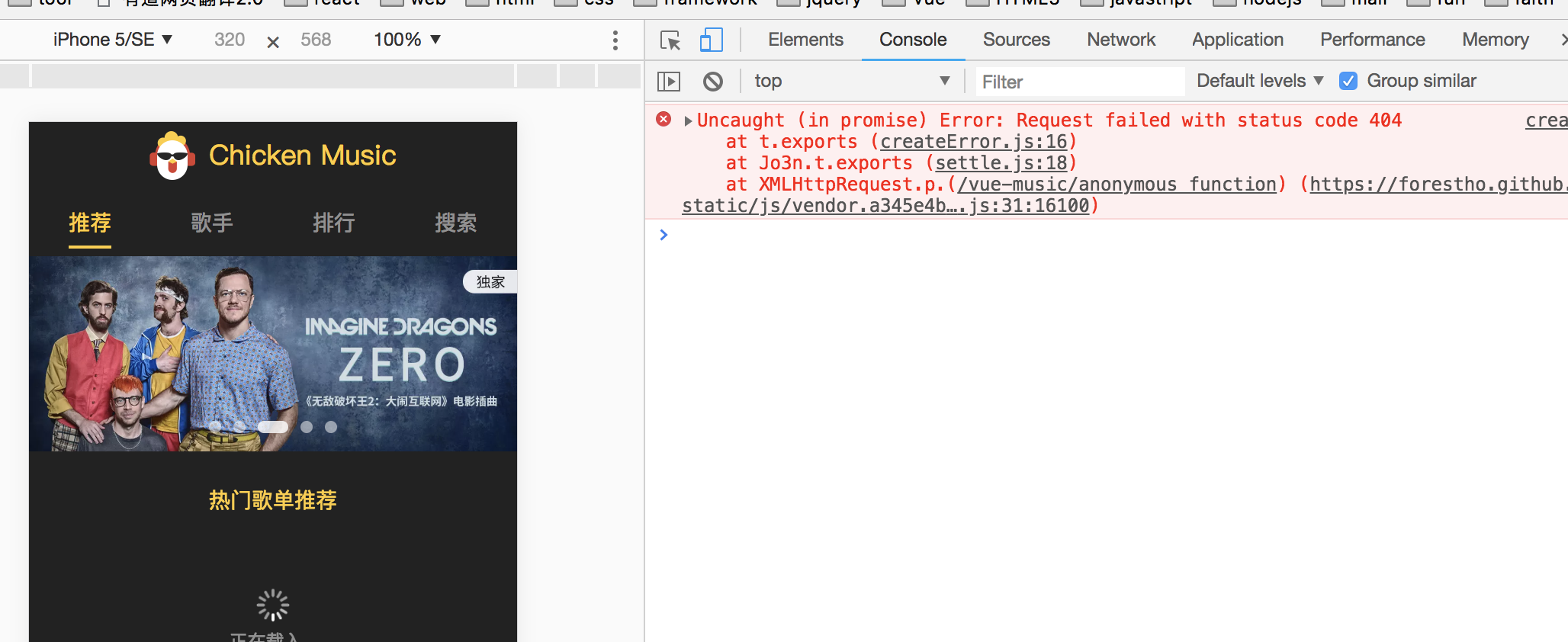
build之后dist目录部署到线上,首页报 Request failed with status code 404

项目build之后,recommend页面加载控制台报createError.js:16 Uncaught (in promise) Error: Request failed with status code 404,用的老师提供的最新的https://github.com/ustbhuangyi/vue-music/blob/master/build/webpack.dev.conf.js 配置,
感觉还是axios跨域那块出的问题,请问下,老师这块应该怎么查找原因或者解决呢?
3049
收起










