关于data.hook.insert

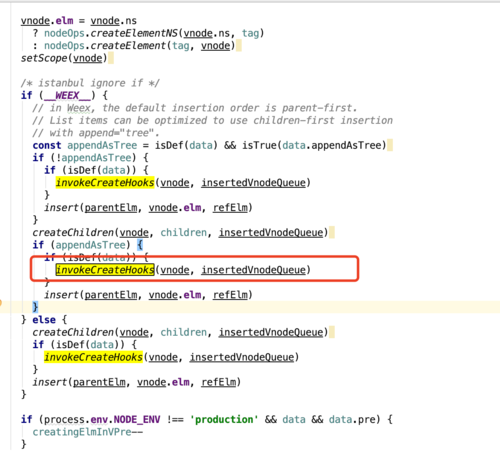
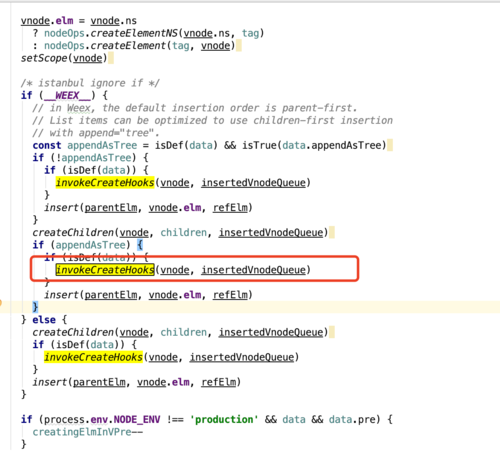
老师,红字流程里的vnode应该是指渲染的vnode吧,这个vnode的data对象上好像不会有hook属性吧。一般有hook属性的init,insert等方法是什么情况会有呢?
874
收起

老师,红字流程里的vnode应该是指渲染的vnode吧,这个vnode的data对象上好像不会有hook属性吧。一般有hook属性的init,insert等方法是什么情况会有呢?