react-router-dom 6 没有StaticRouter
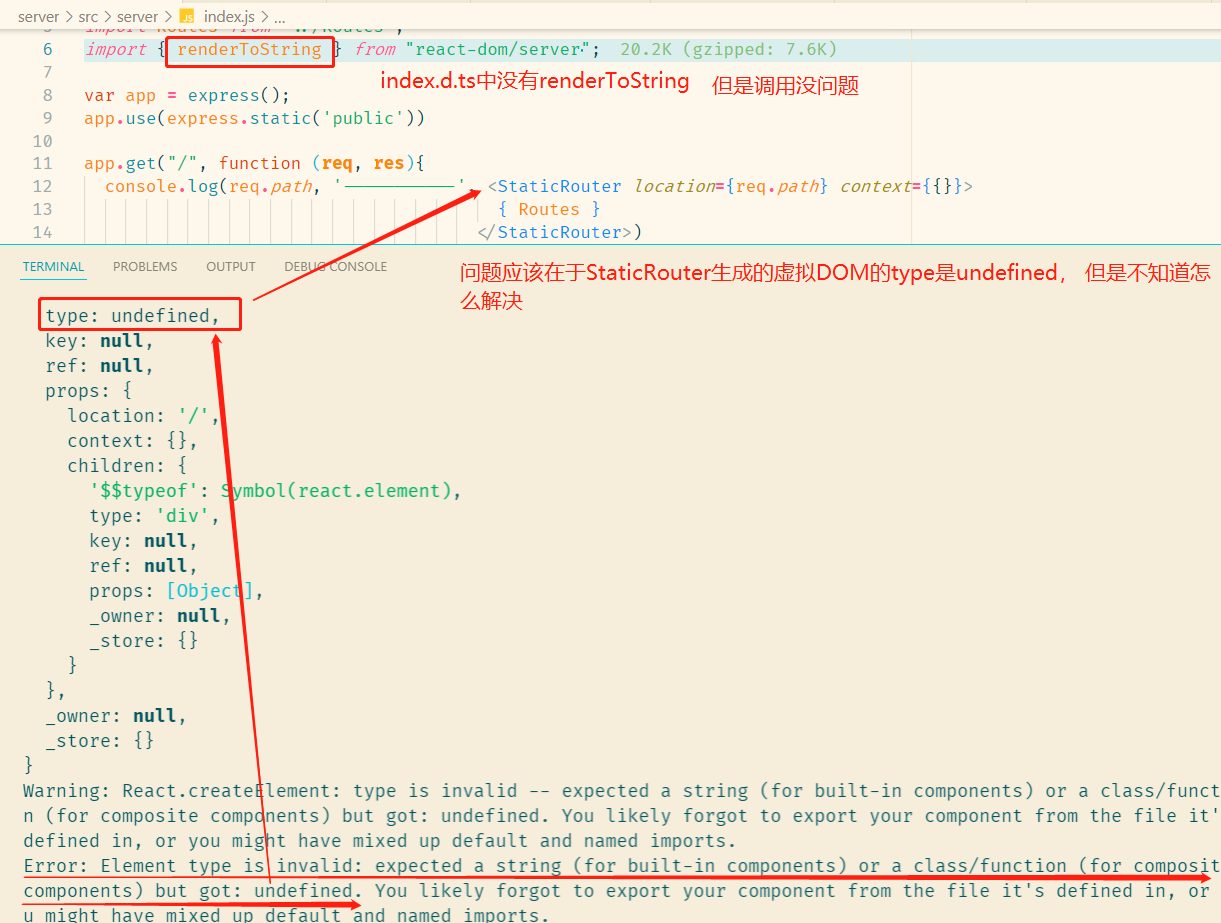
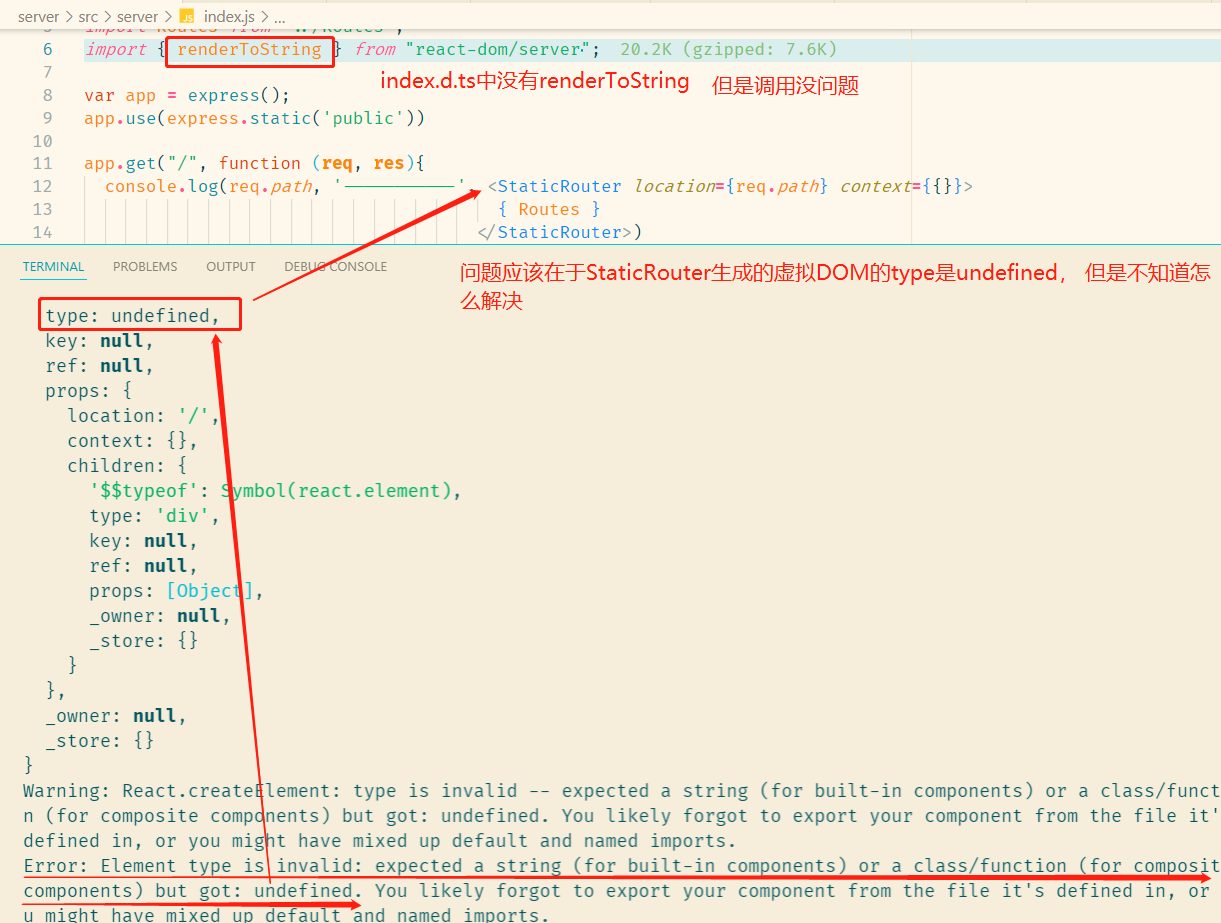
老师 react-router-dom 6中貌似没有StaticRouter,看的 node_modules下react-router-dom 的 index.d.ts , 个人觉得react-router-dom v4 有点老了。
829
收起
老师 react-router-dom 6中貌似没有StaticRouter,看的 node_modules下react-router-dom 的 index.d.ts , 个人觉得react-router-dom v4 有点老了。