拆分成更小的组件便于复用 麻烦老师帮忙看看是否正确
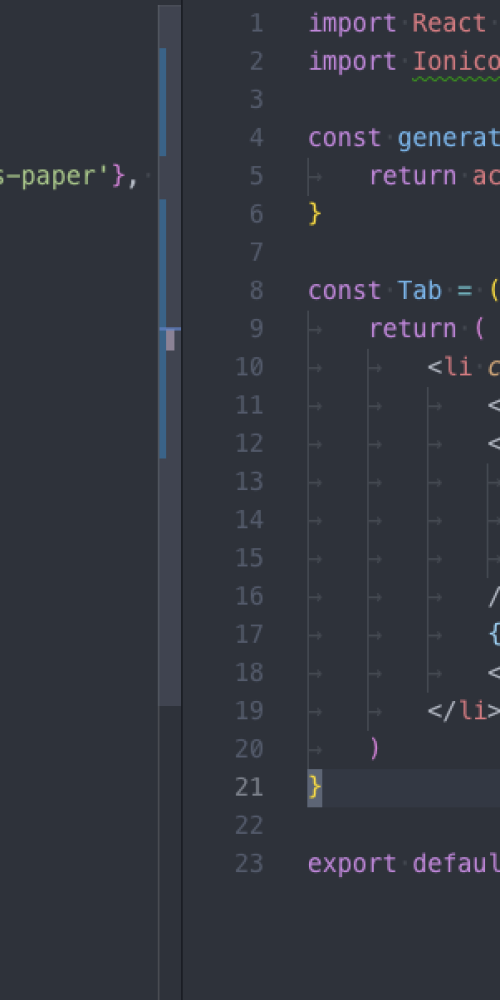
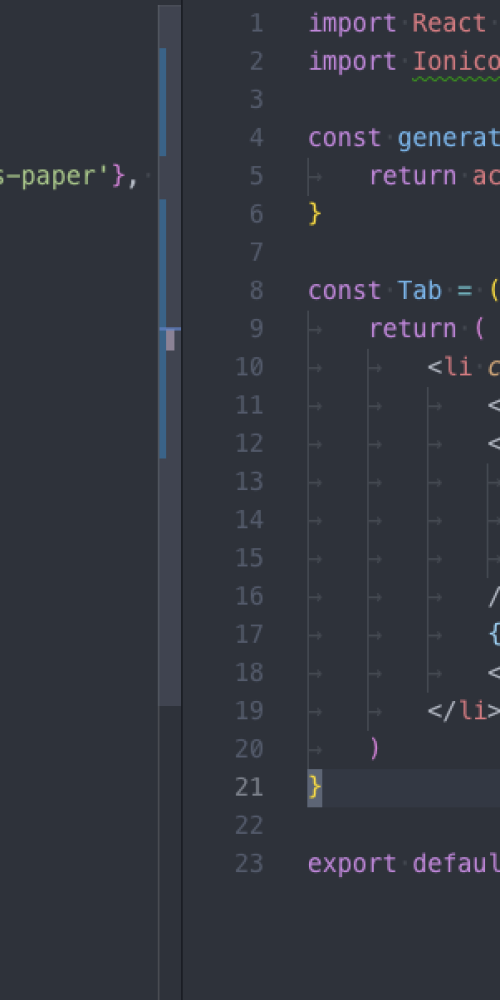
老师 接之前关于属性取舍的问题 我把<li>从<ul>里拆分出来作为一个单独的Tab组件 下面是我的代码 本机上运行没有问题 希望老师帮忙看下有没有更优化的做法? 谢谢!补充:图片需要点击一下才可以看到完整版本。。


807
收起
老师 接之前关于属性取舍的问题 我把<li>从<ul>里拆分出来作为一个单独的Tab组件 下面是我的代码 本机上运行没有问题 希望老师帮忙看下有没有更优化的做法? 谢谢!补充:图片需要点击一下才可以看到完整版本。。