为啥显示不了边框,求解答谢谢大佬
.wxml文件
<view class="container">
<image class="ss" src="/images/6s记录.png"></image>
<!--设置图片的宽和高<image style="width:200rpx;height:200rpx>"-->
<!--设置图片的链接src-->
<text class="name">hello,小蜜蜂</text>
<view class="nameexx">
<text class="nameex">开启小程序之旅</text>
</view>
</view>
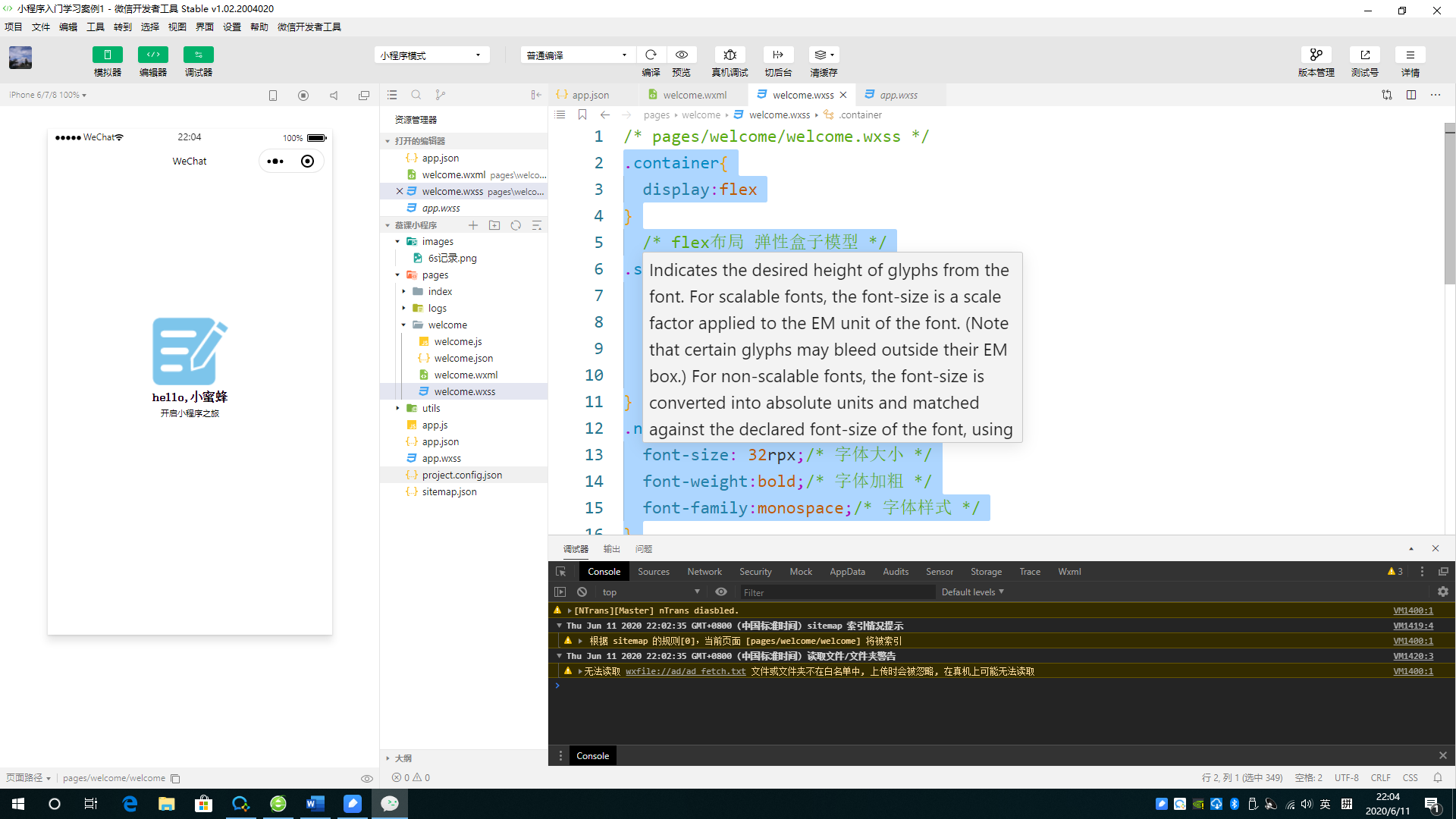
.wxss文件
.container{
display:flex
}
/* flex布局 弹性盒子模型 */
.ss{
width:200rpx;
height:200rpx;
margin-top: 160rpx;/* 与顶部的距离 */
}
.name{
font-size: 32rpx;/* 字体大小 */
font-weight:bold;/* 字体加粗 */
font-family:monospace;/* 字体样式 */
}
.nameexx{
border-radius: 6px;
border-color: black;
}
.nameex{
font-size: 22rpx;
}
显示样子
882
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册


















