关于不使用key的问题
双越老师,这几个章节diff算法很给力,算是看到的所有视频或者资料里面最详细的了,自己阅读vue的diff,经常被细枝末节带走,陷进去,老师的这几章真的是很清晰(一如既往)
有个问题可能表述的不准确:
视频最后 老师列举了 for循环 ABCD,不带key的情况,会删除旧的 插入新的
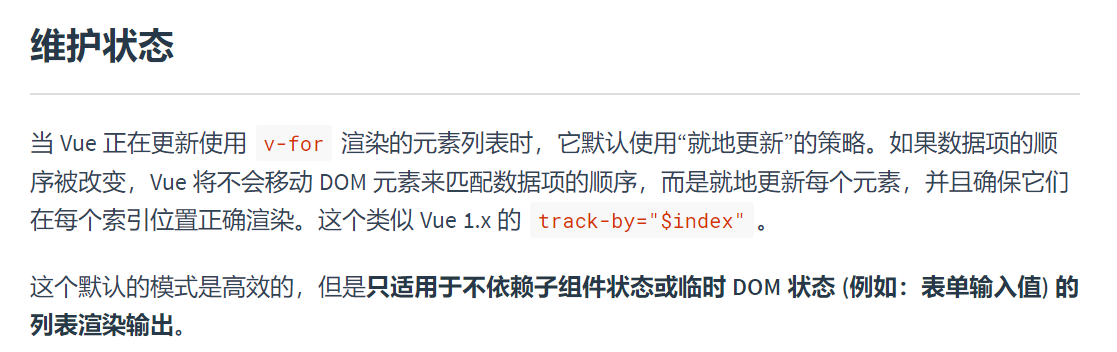
但是vue的v-for好像不是这样,因为 如果不带key会有默认的就地复用策略:

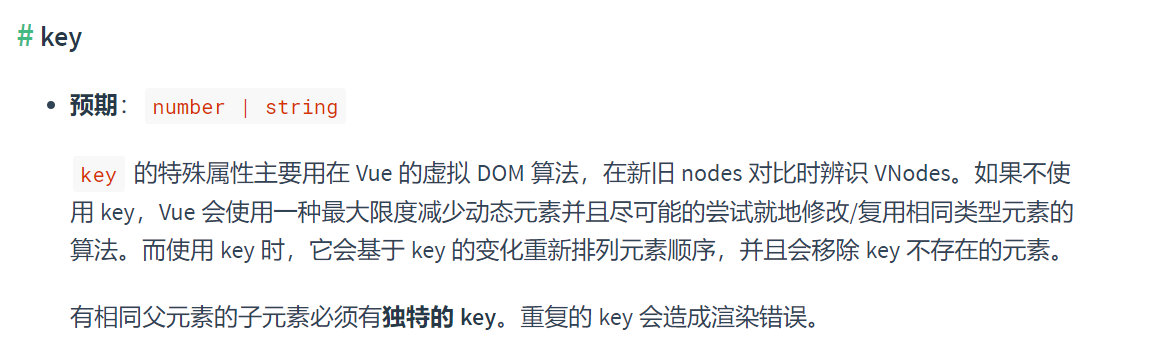
所以 我认为 写key的作用:
- diff算法找到相同的vNode,性能好 更快,不需要删除插入
- 保证唯一性(避免就地复用状态 例如 visit状态带来的影响)
1228
收起





















